You can do it but it does require creating an AppDelegate. Here's what your AppFile should look like:
struct MyApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
MainView()
}
.commands {
CommandGroup(replacing: CommandGroupPlacement.appInfo) {
Button(action: {
appDelegate.showAboutPanel()
}) {
Text("About My App")
}
}
}
}
}
and your AppDelegate Should Look like this:
class AppDelegate: NSObject, NSApplicationDelegate {
private var aboutBoxWindowController: NSWindowController?
func showAboutPanel() {
if aboutBoxWindowController == nil {
let styleMask: NSWindow.StyleMask = [.closable, .miniaturizable,/* .resizable,*/ .titled]
let window = NSWindow()
window.styleMask = styleMask
window.title = "About My App"
window.contentView = NSHostingView(rootView: AboutView())
aboutBoxWindowController = NSWindowController(window: window)
}
aboutBoxWindowController?.showWindow(aboutBoxWindowController?.window)
}
}
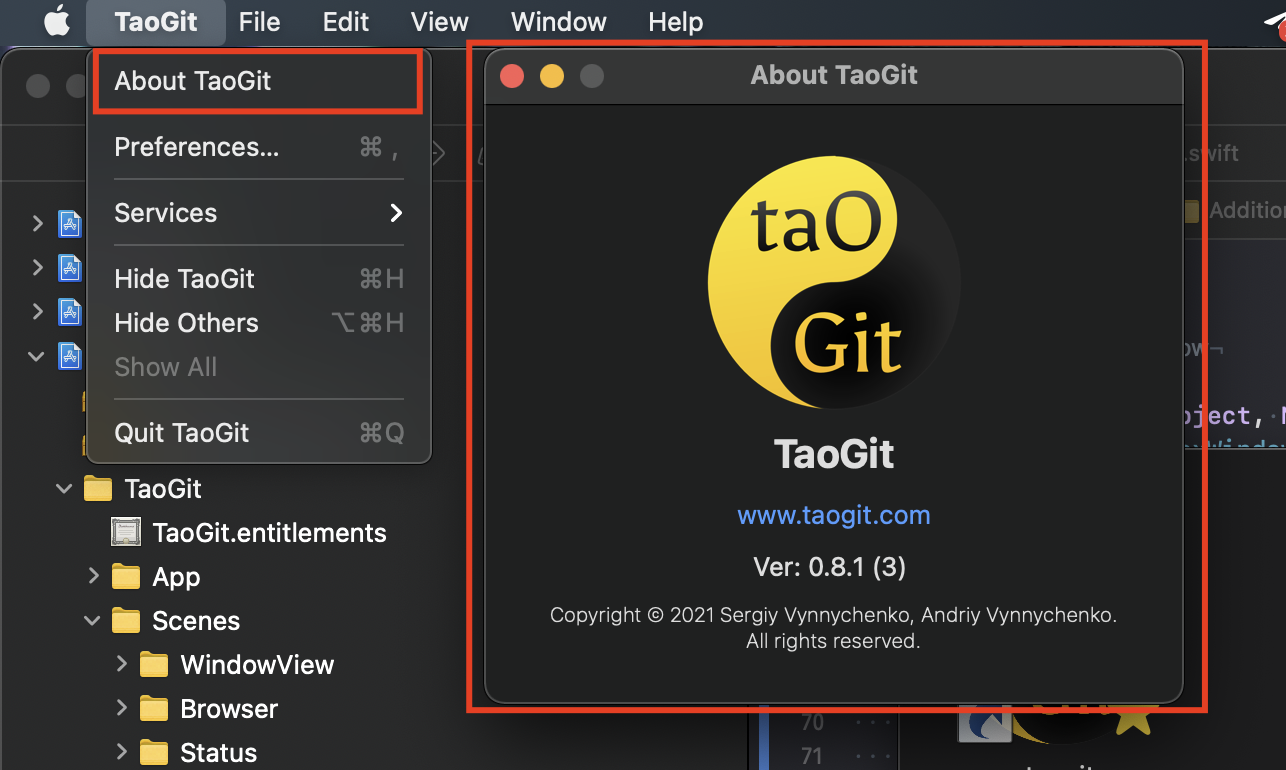
Then, just make a SwiftUI View named AboutView and it'll display that in your About Box. For Example:
struct AboutView: View {
var body: some View {
VStack {
Spacer()
HStack {
Spacer()
Text("Hello, World!")
Spacer()
}
Spacer()
}
.frame(minWidth: 300, minHeight: 300)
}
}