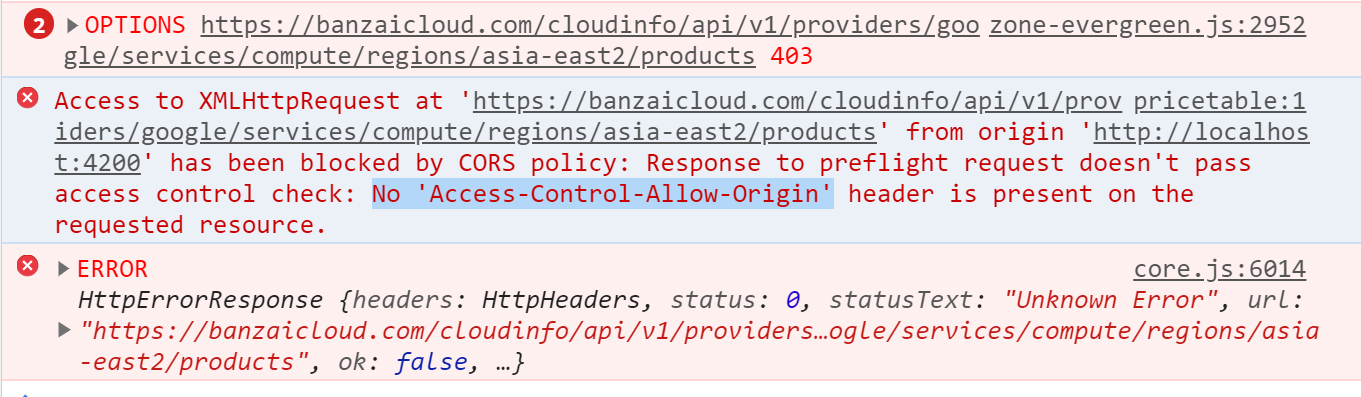
yes this is a very famous question , I have tried many ways mentioned in the previous stack-overflow QnA, but nothing worked. I am trying to use BANZAI-Cloud API in my application , but it gives the following error

here is my code of the service class
import { Injectable } from '@angular/core';
import {HttpClient} from '@angular/common/http';
import { Observable } from 'rxjs';
import { HttpHeaders } from '@angular/common/http';
@Injectable({providedIn:"root"})
export class PriceTableService{
private priceurl = "https://banzaicloud.com/cloudinfo/api/v1/providers/google/services/compute/regions/asia-east2/products"
// private priceurl = "https://jsonplaceholder.typicode.com/posts"
constructor(private http:HttpClient){}
httpOptions = {
headers: new HttpHeaders({
'Access-Control-Allow-Methods':'DELETE, POST, GET, OPTIONS',
'Access-Control-Allow-Headers':'Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With',
'Content-Type': 'application/json',
'Access-Control-Allow-Origin':'http://localhost:4200'
})
};
getPrices(){
this.http.get(this.priceurl,this.httpOptions).subscribe(result=>{
console.log(result);
return(result);
})
}
ngOnInit() {
}
}
this API works in the POSTMAN and CHROME but cannot get data into my angular application , when I replace the URL with any other fake API I can get data ,but the above mentioned API is not giving data ,If anyone can help me to clear this problem it would be a great help.
