I want to show a DialogFragment with no title, buttons, etc.(i.e, none of what is included in a typical Dialog) but just a ProgressBar spinner on a plain background. For a rough idea, the background's width matches that of the parent and spinner lies at the center of it. For this, I have a custom layout as follows:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent">
<View
android:id="@+id/search_progress_alpha_indicator"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
android:background="#00ffffff"/>
<ProgressBar
android:id="@+id/search_tutors_progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:visibility="gone"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline2"
app:layout_constraintGuide_percent="0.20"
android:orientation="horizontal"
tools:layout_editor_absoluteY="126dp"
tools:layout_editor_absoluteX="0dp" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline3"
app:layout_constraintGuide_percent="0.80"
android:orientation="horizontal"
tools:layout_editor_absoluteY="378dp"
tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>
Here, View is the background on top of which the ProgressBar is supposed to spin.
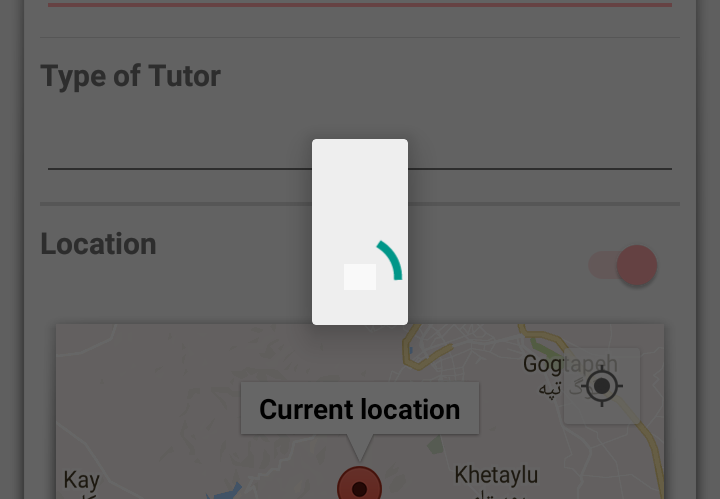
But when I inflate this layout in the DialogFragment, it shows something completely different:
Here is the DialogFragment code:
public static class SearchIndicatorDialogFragment extends DialogFragment{
public static String FRAGMENT_TAG = "searchIndDiaFragTag";
private View alphaSearchIndicator;
private ProgressBar progressBar;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View dialogRootView = inflater.inflate(R.layout.fragment_search_dialog, container, false);
// Obtain the ProgressBar
progressBar = (ProgressBar) dialogRootView.findViewById(R.id.search_tutors_progress_bar);
// Obtain the Alpha search indicator
alphaSearchIndicator = dialogRootView.findViewById(R.id.search_progress_alpha_indicator);
return dialogRootView;
}
@Override
public void onStop() {
progressBar.setVisibility(View.GONE);
alphaSearchIndicator.setBackgroundColor(0x00ffffff);
super.onStop();
}
@Override
public void onResume() {
progressBar.setVisibility(View.VISIBLE);
alphaSearchIndicator.setBackgroundColor(0xA6ffffff);
super.onResume();
}
}
Why is it not showing my custom layout as intended?
EDIT: As an additional note, The problem in my case is that the background View is supposed to be occupying 60% area of screen(height wise) and for this I have constrained it in between the Guidelines. This is something, I am unable to achieve with other answers to similar questions regarding DialogFragment. Moreover, I would like to know, why does a DialogFragment doesn't display the correct by default in general?