On my app I have multiple forms that ask for basic information from the user (name, email, address, etc).
On Chrome we have the wonderful auto-fill feature. When looking at one of these forms and selecting an auto-fill option, the values get populated with my previously saved information.
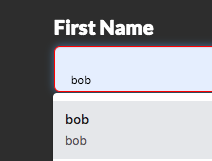
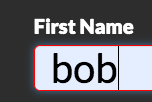
However, I've run into a problem. When I hover over the Chrome auto-fill options, my form values are pre-populated (this doesn't bother me, and is preferred). The problem is that these pre-populated values are displayed at a very small font size. Once I select a Chrome auto-fill option, the values are chosen and it jumps from a small font size (of about 8ish px) to what I have it set in my CSS (20px).
I've been looking at the webkit-autofill tools... but I feel like I've managed to address everything in a form value except for the actual pre-populated value.
Here are a before image and an after image to illustrate the issue that I'm struggling with here.
My HTML code is:
<form>
<div class="form-group">
<label for="exampleInputFirst">First Name</label> <input type="text" class="form-control input-lg" id="exampleInputFirst">
</div>
<div class="form-group">
<label
...
My CSS code is:
text:-webkit-autofill,
#exampleInputFirst:-webkit-autofill:hover
{
border: 1px solid red;
font-size: 20px;
}
I expected the font-size: 20px on the hover would take care of the issue, but it only is going into effect after the value is selected. Are the pre-populated values able to be formatted in any way?