Android still seems to scale emojis in a Bizzar way.
I've seen that this is an issue in other Android development platoforms, up to Android 11, and it still seems to exist now in Android 12. Android discussion
Perhaps Flutter has some way around it? Like a zoom function, or convert to an image before scaling or something? InteractiveViewer doesn't work (if anything, wrapping the column widget with InteractiveViewer is a great way to demonstrate the actual issue).
I use a Fitted box to scale up an Emoji in Flutter to whatever the size is in a parent container. It works just fine on most platforms, however, in Android, going above about 90px does weird things to the final render.
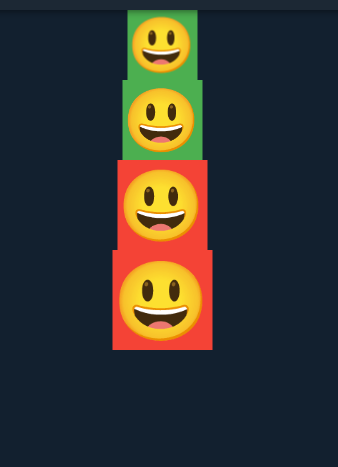
This is what it looks like in dart-pad:
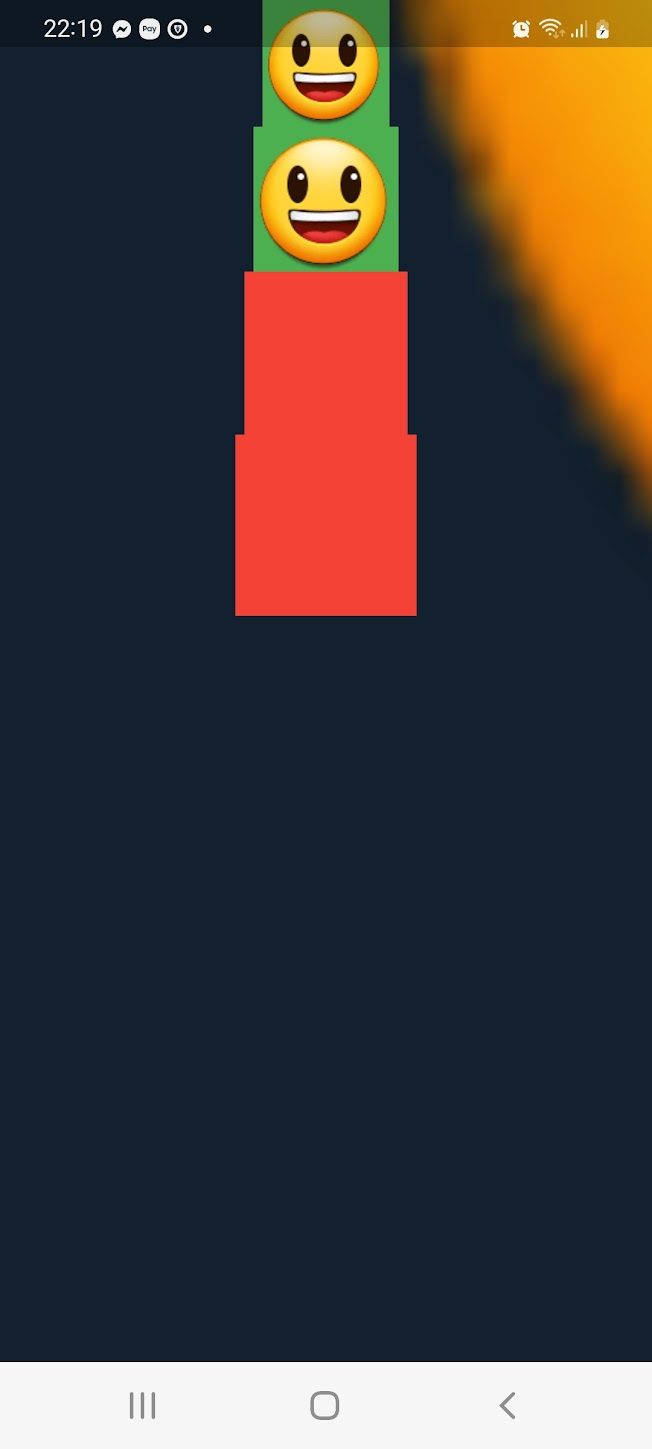
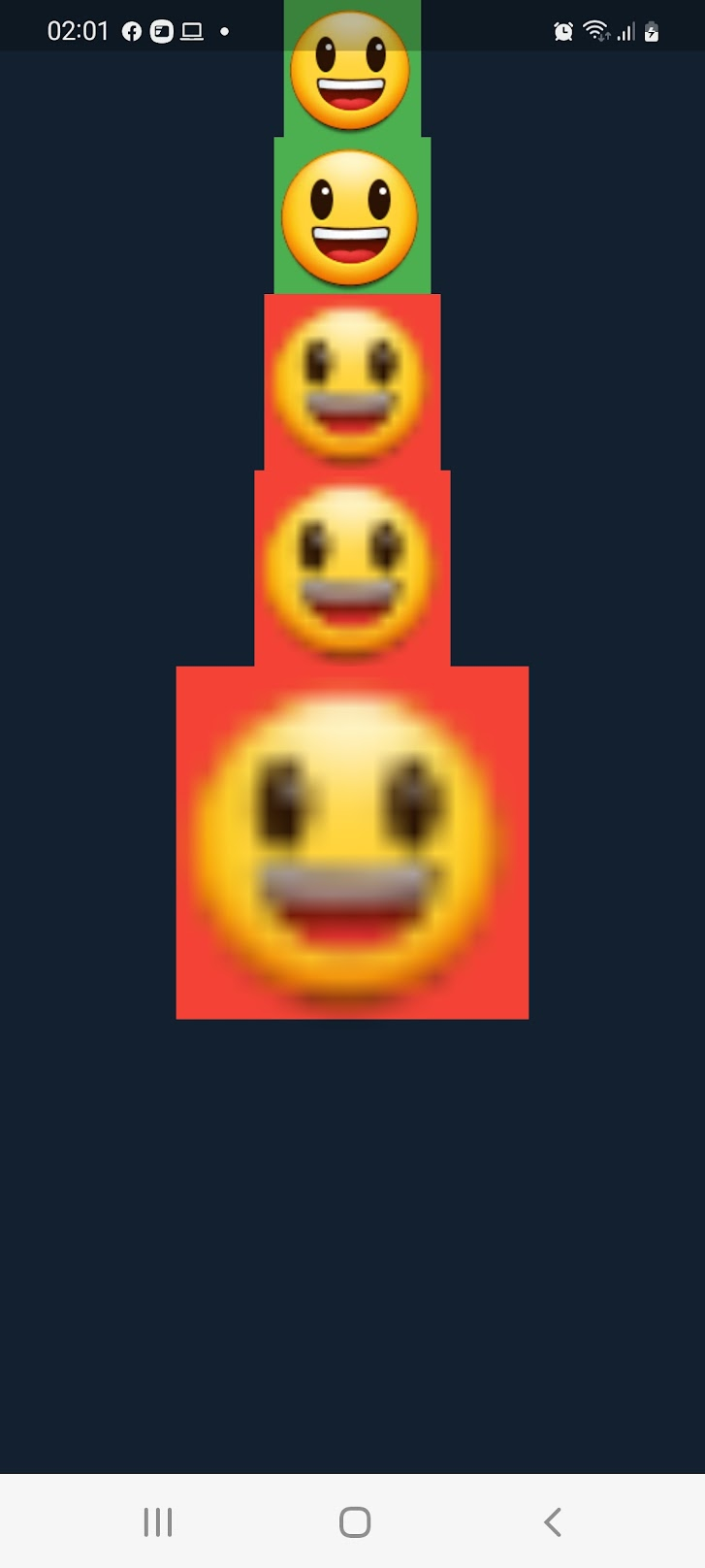
And now in Android (either real phone, or the emulator): you can clearly see a scaling issue. The large yellow curve is the emoji that is supposed to be 90x90:
[edit] On the emulator, there is no large yellow curve, but the emojis are still missing.
Here is the code to try yourself.
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
const String emoji = "😃";
return InteractiveViewer(
child: Column(children: [
Container(
color: Colors.green,
width: 70,
height: 70,
child: const FittedBox(fit: BoxFit.contain, child: Text(emoji))),
Container(
color: Colors.green,
width: 80,
height: 80,
child: const FittedBox(fit: BoxFit.contain, child: Text(emoji))),
Container(
color: Colors.red,
width: 90,
height: 90,
child: const FittedBox(fit: BoxFit.contain, child: Text(emoji))),
Container(
color: Colors.red,
width: 100,
height: 100,
child: const FittedBox(fit: BoxFit.contain, child: Text(emoji))),
Container(
color: Colors.red,
width: 180,
height: 180,
child: const FittedBox(fit: BoxFit.contain, child: Text(emoji))),
]),
);
}
}
[EDIT] @Marcel Dz is onto something in their comment "try your code using flutter version 2.10.5" ... The investigation continues.