I am building a small utility app for macOS that combines SpriteKit with AppKit. Specifically, I am using an SKView as the "background" for the app window (mostly for specific types of animations that are easier in SpriteKit). I am also changing colors of the Window's background property to adjust the title bar color. Switching between green and red.
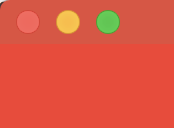
The issue I am running into is matching colors between AppKit and SpriteKit. In short, they don't match. As you can see in the image the title bar is a bit different than the SKView.
After a bit of playing, I found that the background color in the SKView is in the "Device RGB colorspace" and the Window's colors are in "sRGB IEC61966-2.1 colorspace." I changed the AppKit colors to device RGB and the colors still don't match.
I'm creating the colors with a regular old NSColor initializer.
I'm not sure if you can change the color space of a color. The backgroundColor property on the Window and SKView is read only.
Any ideas?