Editing the RStudio theme file does not work because those changes get ignored when using {kableExtra} as pointed out by @Simbamangu.
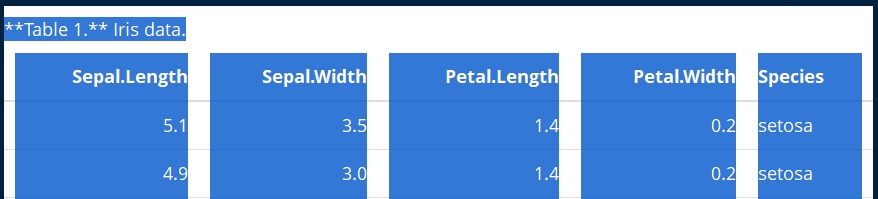
Here is a work around where we edit the kable html during the print to include an inline css that styles the color.
First run this edited version of kableExtra:::print.kableExtra():
print.kableExtra <- function (x, ...) {
view_html <- getOption("kableExtra_view_html", TRUE)
if (view_html & interactive()) {
dep <- list(
rmarkdown::html_dependency_jquery(),
rmarkdown::html_dependency_bootstrap(theme = "cosmo"),
kableExtra::html_dependency_kePrint(),
kableExtra::html_dependency_lightable()
)
x <- sub('style="', 'style="color: black; ', as.character(x), fixed = TRUE)
html_kable <- htmltools::browsable(
htmltools::HTML(
as.character(x),
"<script type=\"text/x-mathjax-config\">MathJax.Hub.Config({tex2jax: {inlineMath: [[\"$\",\"$\"]]}})</script><script async src=\"https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML\"></script>"
)
)
htmltools::htmlDependencies(html_kable) <- dep
class(html_kable) <- "shiny.tag.list"
print(html_kable)
}
else {
cat(as.character(x))
}
}
The changes consisted of adding the x <- sub('style="', 'style="color: black; ', as.character(x), fixed = TRUE) line and also adding full references to some of the functions.
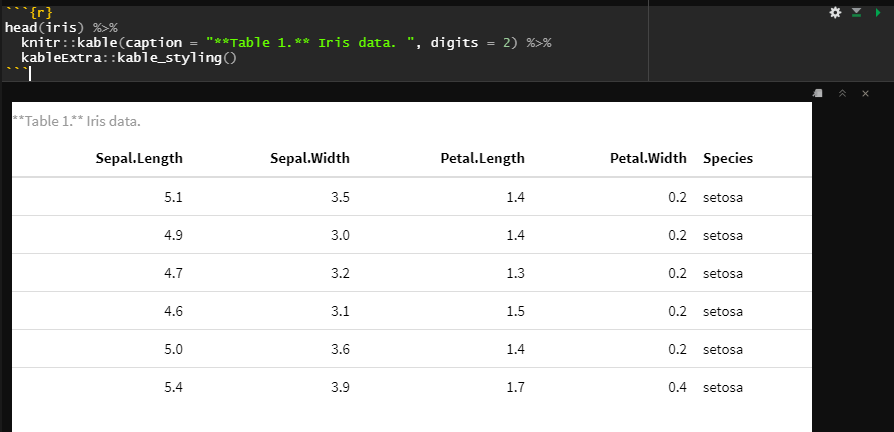
Then you can print the table as before:
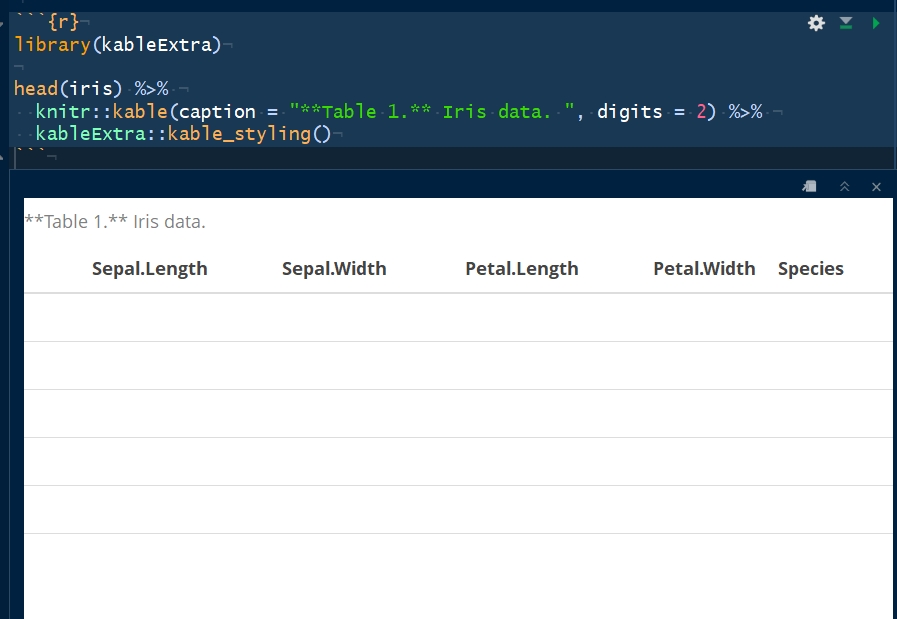
head(iris) %>%
knitr::kable(caption = "**Table 1.** Iris data. ", digits = 2) %>%
kableExtra::kable_styling()
![enter image description here]()