first of all environment is React native, I try to setup push notification in iOS following instruction from rnfirebase package here what step i do and I do testing on Real iPhone Device
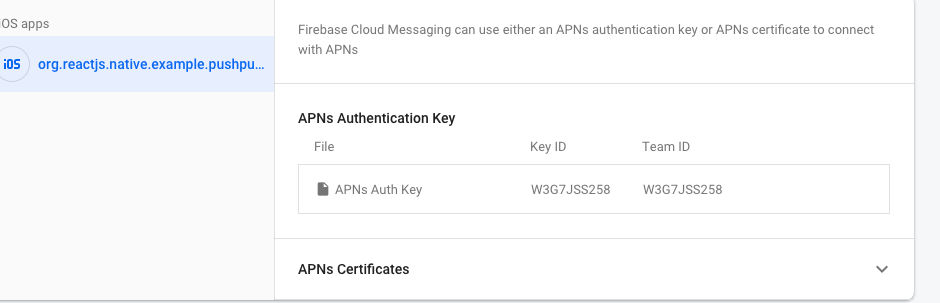
- create key

- then add to firebase
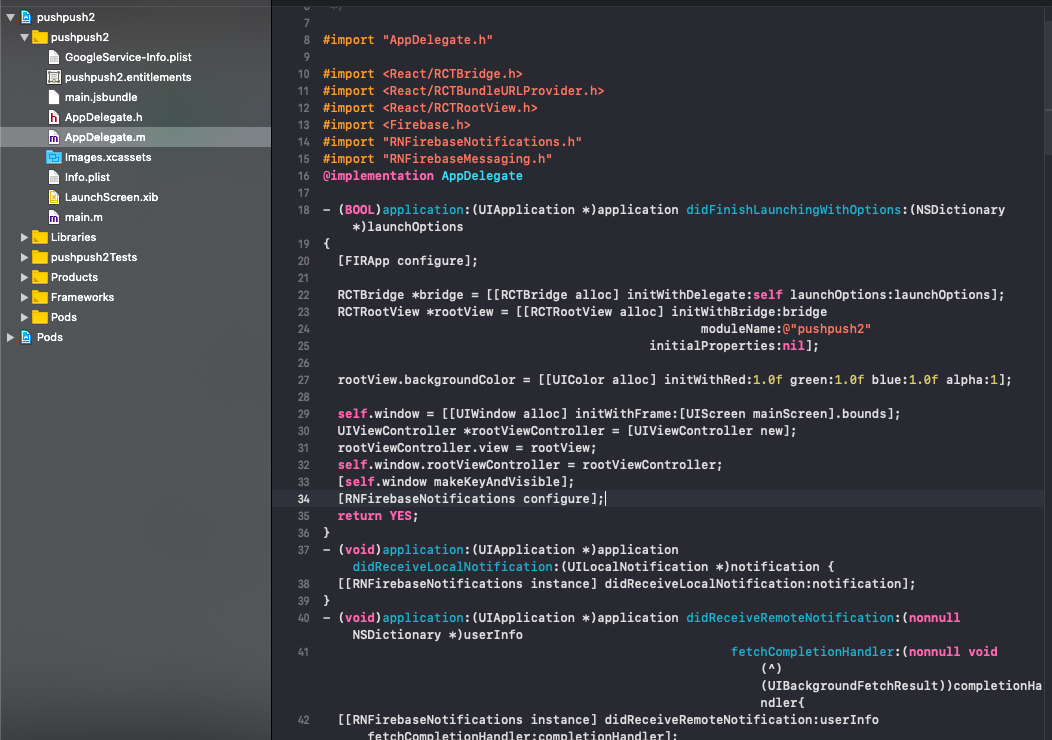
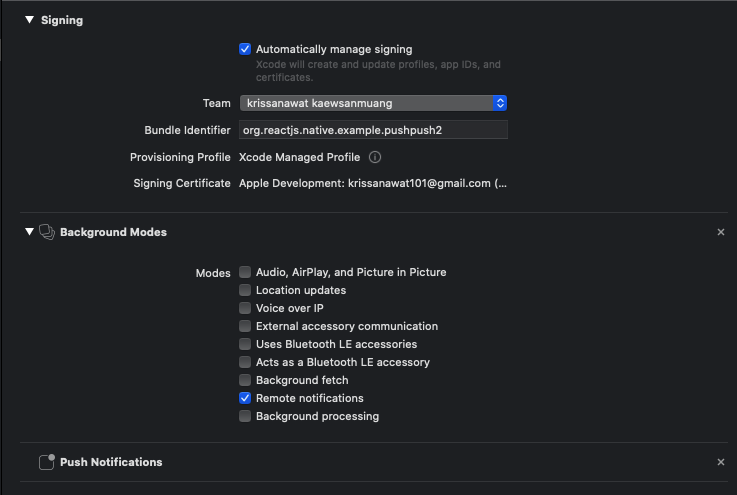
- add Google-service.plist and add setup following from firebase doc
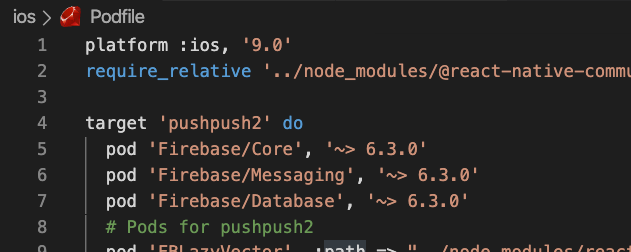
- then I install pod package
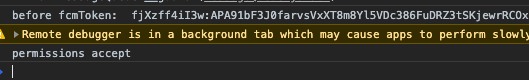
- run app got token
- use token send on cloud messaging console
notification not delivered I didn't know what wrong because message also send from FCM and what happens on APNS where I get an error just confused
thank for advance
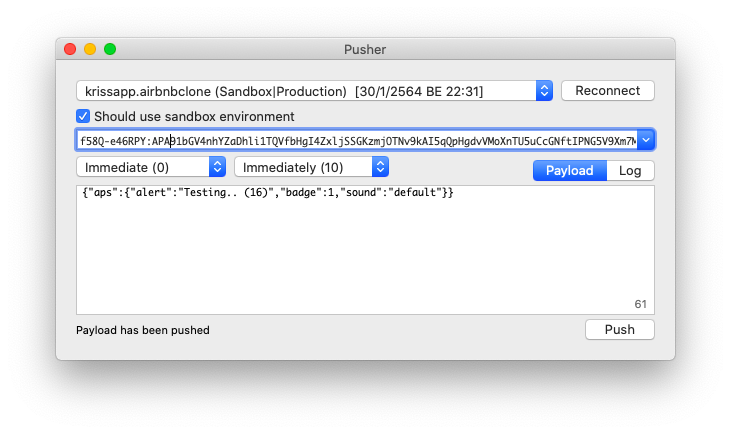
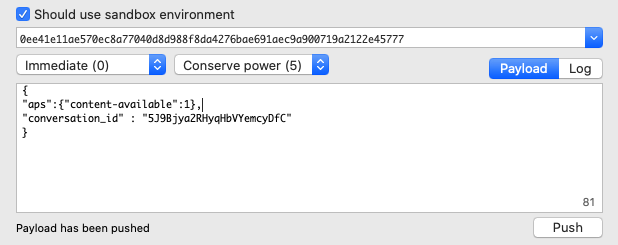
and also try by connecting directly with pusher

and also not received again
then try to use Onesignal with same certificate with Firebase is work even on the test message







firebaseworkflow? – Refract