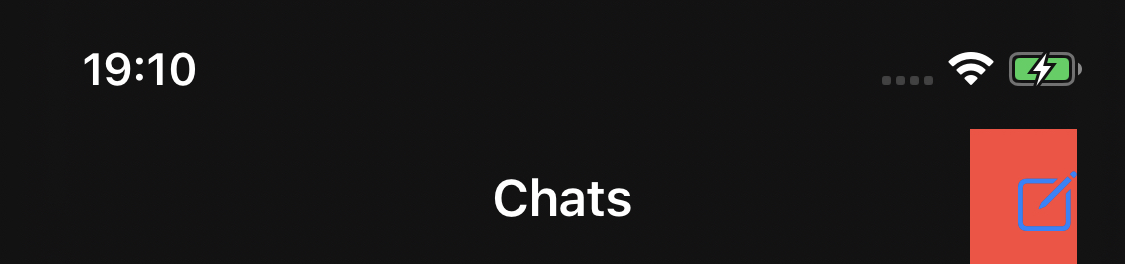
I read a similar question about that issue. But that only expand the button size use .padding(). The red region in the snapshot is the tappable area.
The trailing padding to screen edge inserted by SwiftUI.framework can not be removing (I think). That causes any tap in the right edge of the screen can not trigger button action. How can I make the tappable area beyond the button size? So that user could tap that button more easier.
Thanks.
.navigationBarItems(trailing:
Button(action: {
self.context.isSheetDisplay = true
}, label: {
Image(systemName: "square.and.pencil")
.font(.system(size: 20))
})
.padding([.leading, .top, .bottom])
.background(Color.red)
)
Update:
e.g.
The Photos.app in simulator could trigger tap at the edge.