here is the situation -
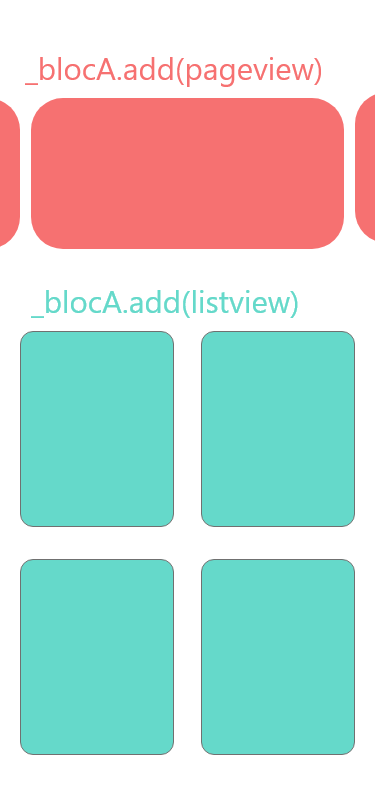
my flutter app dashboard screen has two separate list
- pageView on top and
- List item
i have a bloc named dashboard_bloc and dashboard_event with two separate event to get pageView data and list item data respectively and dashboard_state as well.
this is how i started.
void initState() {
// TODO: implement initState
super.initState();
_dashboardBloc = DashboardBloc(repository: ProductRepositoryImpl());
_dashboardBloc.add(FetchHomeProductsEvent(token: token, productId: "1"));
_dashboardBloc.add(FetchProductsEvent(token: token));
}
Widget build(BuildContext context) {
return Scaffold(
body: BlocProvider(
create: (context) => _dashboardBloc,
child: SingleChildScrollView(
child: Column(
children: <Widget>[
Container(
child: BlocBuilder<DashboardBloc, DashboardState>(
bloc: _dashboardBloc,
builder: (context, state) {
if (state is DashboardLoadingState) {
return buildLoading();
} else if (state is DashboardErrorState) {
return buildErrorUi(state.message);
} else if (state is DashboardLoadedState) {
return buildProdctsList(state.products, context);
} else {
return Container();
}
}),
),
Container(
child: BlocBuilder<DashboardBloc, DashboardState>(
bloc: _dashboardBloc,
builder: (context, state) {
if (state is DashboardProductState) {
return Text(state.products.name);
} else if (state is DashboardErrorState) {
return buildErrorUi(state.message);
} else {
return Container();
}
}),
),
],
),
),
),
);
}
this is bloc transition log -
I/flutter ( 877): Transition { currentState:DashboardStateInitialState, event: FetchHomeProductsEvent,
nextState: DashboardProductState }
I/flutter ( 877): Transition { currentState: DashboardProductState, event: FetchProductsEvent, nextState:
DashboardLoadingState }
I/flutter ( 877): Transition { currentState: DashboardLoadingState, event: FetchProductsEvent, nextState:
DashboardLoadedState }
problem here is that i am not able to render state of FetchHomeProductsEvent. it only renders state of FetchProductsEvent.
How can i handle both event using multiple bloc builder. Any help will be much appreciated.



DashboardLoadedStatewhich results in returningContainer()in your second child ofColumnas state doesn't match to any if – Delafuente