Basically, the CollectionView is a means of building a Master Ditail View in the simplest possible way in WPF.
First of all, I would like to introduce you to the fallback mechanism.
<Window.Resources>
<x:Array x:Key="planets" Type="{x:Type local:Planets}">
<local:Planets Name="Earth" Diameter="12,756 km" Mass="5.97 10^24kg" Density="5514 kg/m³"/>
<local:Planets Name="Mars" Diameter="6792 km" Mass="0.642 10^24kg" Density="3933 kg/m³"/>
<local:Planets Name="Jupiter" Diameter="142,984 km" Mass="1898 10^24kg" Density="1326 kg/m³"/>
</x:Array>
</Window.Resources>
<DockPanel DataContext="{StaticResource planets}">
<ListBox ItemsSource="{Binding}"
IsSynchronizedWithCurrentItem="True"
DisplayMemberPath="Name" Width="125"/>
<StackPanel>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Diameter}"/>
<TextBlock Text="{Binding Mass}"/>
<TextBlock Text="{Binding Density}"/>
</StackPanel>
</DockPanel>
public class Planets
{
public string Name { get; set; }
public string Diameter { get; set; }
public string Mass { get; set; }
public string Density { get; set; }
}
We have a simple array of type Planets.
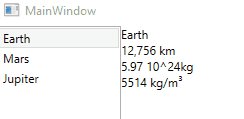
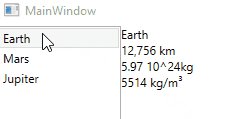
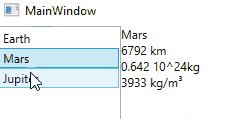
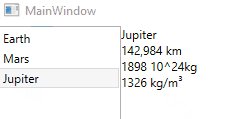
The DisplayMemberPath-Property is also Name set, so the planet name is displayed in the ListBox. In addition to the ListBox, the details of the respective planet are displayed in a TextBlock. Vourla, there we have our working master detail view with implicit use of the CollectionView via the fallback mechianism
![enter image description here]()
Since the property IsSynchronizedWithCurrentItem="True" is set, the WPF generates a Default-CollectioView in the background and saves the object selected in the ListBox in the CurrentItem-Property. It is now the case that the Binding of the TextBlock first searches for the Property on the Planets[] Array; it doesn’t find anything there, but the fallback mechanism forwards it to the CurrentItem-Property of the Default-CollectionView.
It is also possible to reference the CurrentItem-Property of the Default-CollectionView directly. To do this, do a simple (/) in front of the Property in the Binding.
<TextBlock Text="{Binding /Name}"/>
The fallback mechanism only works if the Path-Property of the Binding is set.
CollectionViewSource is derived from CollectionView and is a proxy to provide certain Properties such as Source or View.
There are three other classes derived from CollectionView, these are ItemCollection, ListCollectionView and BindingListCollectionView. The Interfaces of the Classes, i.e. the types in front of them (I), are there to avoid a direct coupling with the Classes. The principle that is followed is called Dependencie Injection
The three Classes ItemCollection, ListCollectionView and BindingListCollectionView are designed for different purposes. ItemCollection thus provides an IEnumerable, ListCollectionView an IList and BindingListCollectionView an IBindingList Object. Thus, different types are provided for different purposes.
All in all, the CollectionView is a powerful WPF tool; you can sort, group, etc. and display details.
I hope this helps you further. Greetings Michael


IListexplained? – Ussery