For reference, the corresponding vaadin forum topic about arrow navigation in grid. Someone even posted a zip file with an example project.
I just tried that suggestion, and it seems to work, except that I now get "Ignoring connector request for no-existent connector" log messages.
The solution involves compiling your own widgetset, so that can be a pain to setup if you have not done so already.
In the widgetset/client package:
@Connect(GridExtension.class)
public class GridExtensionConnector extends AbstractExtensionConnector
{
@Override
protected void extend(ServerConnector target)
{
GridConnector gridConnector = (GridConnector) target;
final Grid<JsonObject> grid = gridConnector.getWidget();
grid.addDomHandler(new KeyDownHandler() {
@Override
public void onKeyDown(KeyDownEvent event)
{
if(event.getNativeKeyCode() == 40)
{
selectFocused();
}
else if(event.getNativeKeyCode() == 38)
{
selectFocused();
}
}
}, KeyDownEvent.getType());
}
public static void selectFocused()
{
Timer timer = new Timer() {
@Override
public void run()
{
execClick();
}
};
timer.schedule(10);
}
public static native void execClick() /*-{
// only click if focused row is not already selected
if(!$wnd.$(".v-grid-body .v-grid-row-focused .v-grid-row-selected").length)
{
$wnd.$(".v-grid-body .v-grid-cell-focused").click();
}
}-*/;
}
Somewhere else:
@JavaScript({ "https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" })
public class GridExtension extends AbstractExtension
{
public void extend(Grid grid)
{
super.extend(grid);
}
}
And the usage:
new GridExtension().extend(grid);
Note that this solution only works for a single grid per page. The vaadin forum thread also contains a suggestion on how to make this work for pages with multiple grids on the same page, but it didn't immediately compile for me so I'm not including it here.


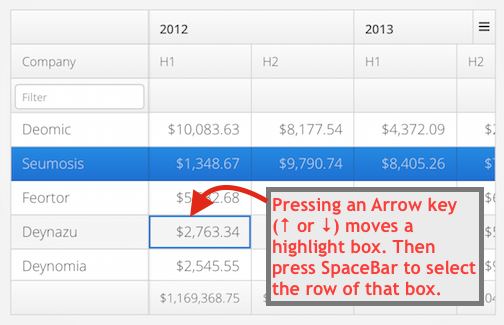
InlineDateFieldhas a similar two-keystroke behavior. Right-Arrow produces a highlight box around the next date in the monthly calendar. To actually select that date, you must make a second keystroke. The curious part: The second keystroke is aRETURNkey rather thanSPACEkey used byGrid. – Fredkin