I would like to know whether it is possible to change the z-order of a shared element transition? Look:
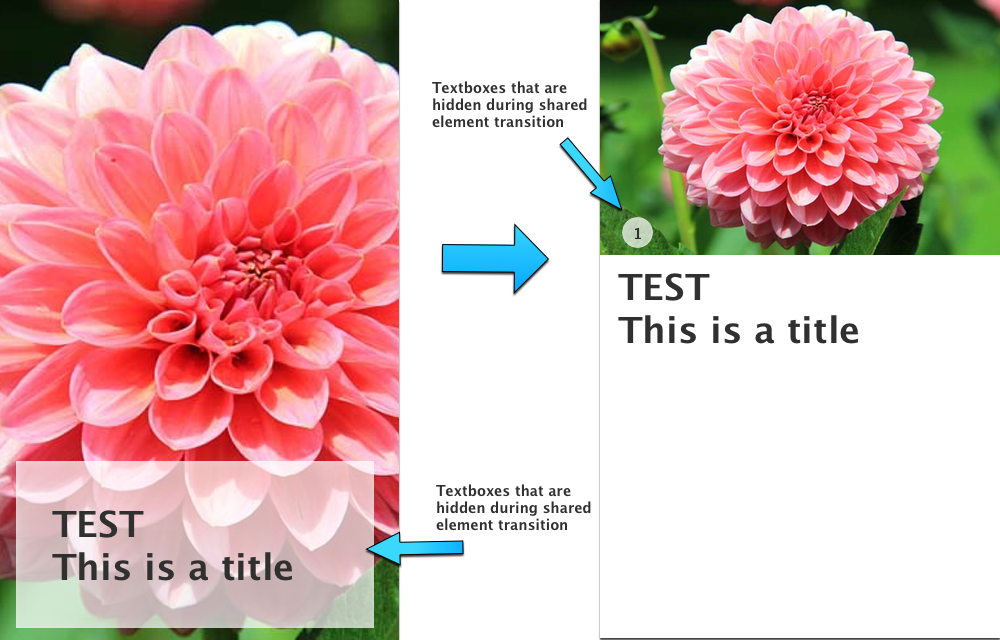
I have a layout with an image, that fills the whole screen. In front of the image is a textbox which shows the title of the image. If I klick on the textbox, the transition to the detail activity starts. Therefore I implemented a shared element transition, in which the fullscreen image animates to a smaller version of itself in the detail view. The picture below illustrates this behaviour.
My problem now is that in both activities are textboxes, that are placed above the shared element image. And if I went from overview to detail activity, I see the circle textbox with the number only after the shared element transition is finished. I would like to place the textbox with the number above the shared element transition, so that I could do an animation on this view element, too.
any idea on how to solve this?