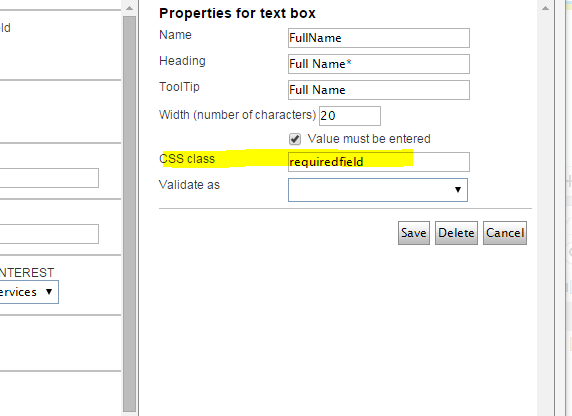
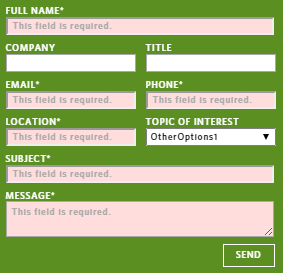
I am trying to perform a client side form validation using an episerver xform
the compiled html looks like this: http://codepen.io/anon/pen/ojGGJw
Any guidance on how to achieve that?
I am thinking about using .validate library but I will have an issue if we add a new control to the form through epi.
Also i tried to use an AJAX call with something like this:
$.ajax({
url: "/industry/XFormPost?XFormId=0643b992-56c6-40a5-91eb-c557443630e0&failedAction=Failed&successAction=Success&contentId=36",
data: $(this).serialize(),
type: "POST",
success: function () {
alert('Hello this is a valid form');
}
});
it fires the event but does not save my form into the DB. even though all the fields i passed are valid



XFormPostedData, where's the logic for that? – Composer