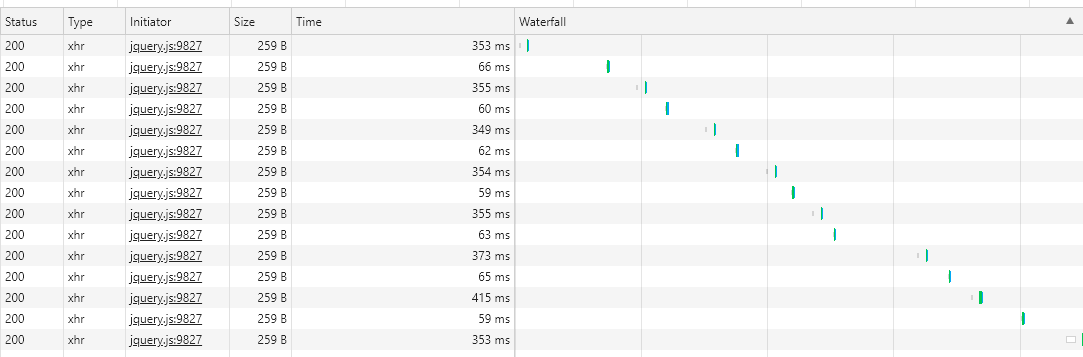
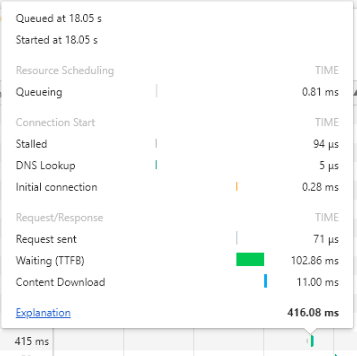
Can someone help me understand what is happening in the hundreds of milliseconds before the initial connection?
It happens on every other request only as shown.
The requests are POSTs made to the same ressource on localhost - against an ASP.NET Core web application.
I've looked at other similar questions and answers too, but I have seen no examples where there's just nothing before the initial connection. Everyone else seems to have a bar of "Stalled" or "Queueing".
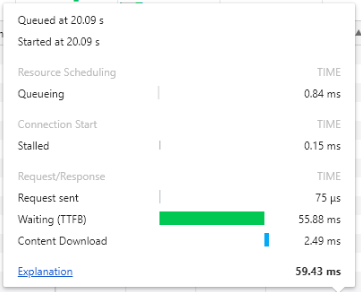
The "short" requests look like this:
Chrome version: 74.0.3729.131 (Officiel version) (64-bit)
UPDATE 1: This does not happen in Microsoft Edge. Every request is short there. No wait.
UPDATE 2: Downloading a HAR file for a long request reveals a very long "connect" time:
"timings": {
"blocked": 1.135999995024409,
"dns": 0.0030000000000000027,
"ssl": -1,
"connect": 301.202,
"send": 0.18900000000002137,
"wait": 79.29900000206612,
"receive": 3.750999996555038,
"_blocked_queueing": 0.8449999950244091
},
The short one have a connect time of -1:
"timings": {
"blocked": 0.9680000060191378,
"dns": -1,
"ssl": -1,
"connect": -1,
"send": 0.091,
"wait": 50.74499999642931,
"receive": 2.582000000984408,
"_blocked_queueing": 0.8130000060191378
},
But why?
UPDATE 3: Turns out that this only happens when proxying through webpack-dev-server. I'll add that tag too. Still only happens in Chrome though.
UPDATE 4: A summary of what seems to be the case right now, the pattern emerges when using:
- Proxy via webpack-dev-server from localhost:3000 -> localhost:3001, not when going directly to the endpoint at localhost:3001
- locahost:3000 as the address in Chrome, not when using 127.0.0.1:3000.
- Chrome (multiple version including 74.0.3729.131), not Microsoft Edge
- Windows 10, not Ubuntu 19.04
Both in NodeJS 10 and NodeJS 12. Tested on multiple machines and with Chrome in incognito mode as well.