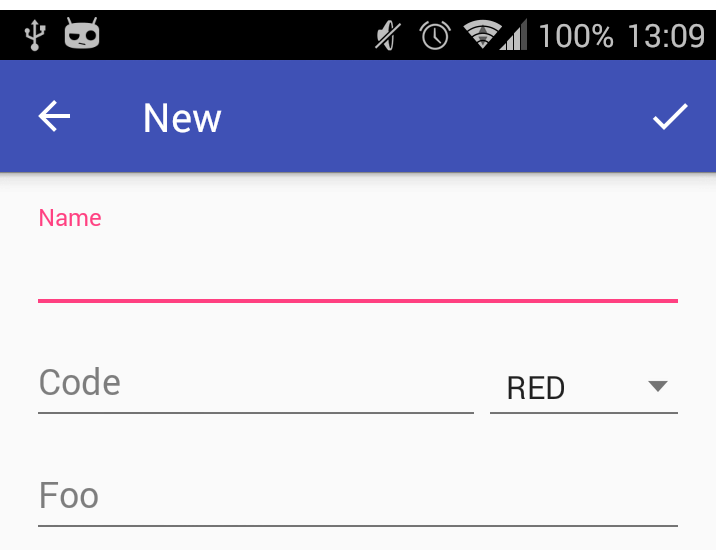
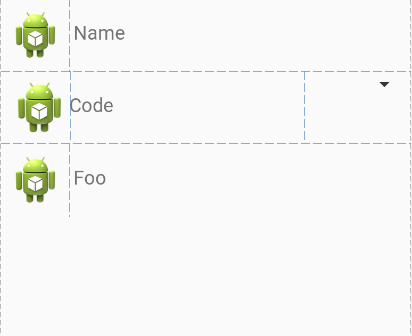
I'm having an alignment issue with the TextInputLayout and the Spinner, I want the Spinner underline aligned with the EditText underline inside of TextInputLayout. This is what I'm doing:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="bottom">
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<EditText
android:id="@+id/txt_discipline_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/lbl_input_discipline_code"/>
</android.support.design.widget.TextInputLayout>
<Spinner
android:id="@+id/spnnr_color_discipline_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/Base.Widget.AppCompat.Spinner.Underlined">
</Spinner>
</LinearLayout>
But the Spinner is a little bit below. Anyone can help me? Thanks in advance.
EDIT:
I reach this alignment setting the Spinner layout_marginBottom to 1.5dp:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="bottom">
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<EditText
android:id="@+id/txt_discipline_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Code"/>
</android.support.design.widget.TextInputLayout>
<Spinner
android:id="@+id/spnnr_color_discipline_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/Base.Widget.AppCompat.Spinner.Underlined"
android:layout_marginBottom="1.5dp">
</Spinner>
</LinearLayout>
But I'm afraid this will not work properly in others device, with different size. It is the only solution?