I'm really struggling to get source map to work. When I run my app, I'm seeing an error in the console -- see below:

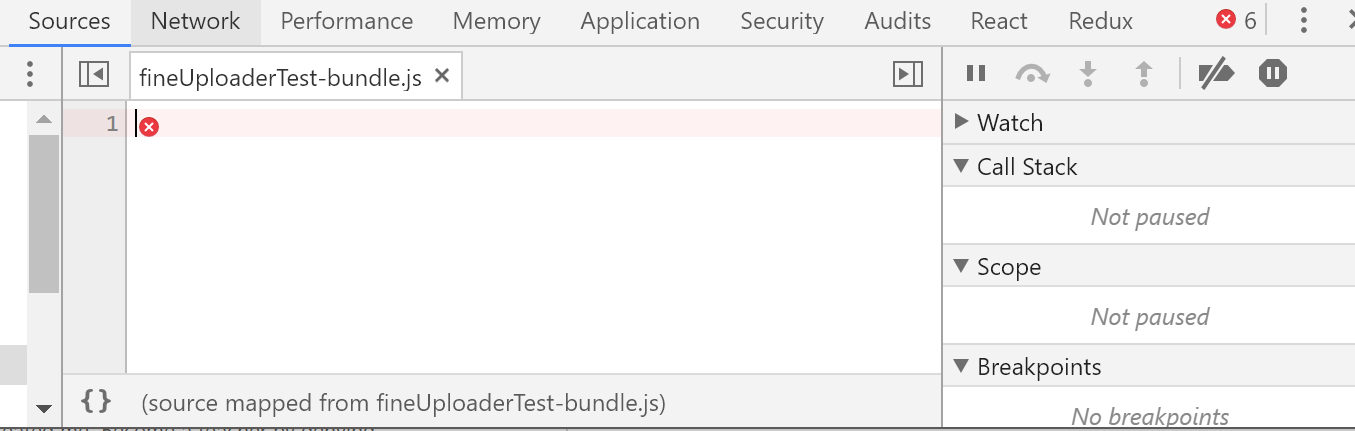
When I click the fineUploaderTest-bundle.js:1 link, I get no code whatsoever -- see below:

At the bottom of that window, notice that it reads:
source mapped from fineUploaderTest-bundle.js
My Webpack version is 2.7.0 and here's the webpack.config.js file:
var IS_DEV = false;
var webpack = require('webpack');
var path = require("path");
// Define plugins needed for production and dev cases
var _pluginsDev = [
new webpack.ProvidePlugin({
'fetch': 'imports-loader?this=>global!exports-loader?global.fetch!whatwg-fetch',
moment: 'moment',
ps: 'perfect-scrollbar'
}),
];
var _pluginsProd = [
new webpack.ProvidePlugin({
'fetch': 'imports-loader?this=>global!exports-loader?global.fetch!whatwg-fetch',
moment: 'moment',
ps: 'perfect-scrollbar'
}),
new webpack.DefinePlugin({ // Minimizer, removing multiple occurances of imports et.c
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.UglifyJsPlugin({
minimize: true,
compress: true,
sourceMap: true,
output: { comments: false }
})
];
var _devtool = IS_DEV ? 'eval' : 'inline-cheap-module-source-map';
var _plugins = IS_DEV ? _pluginsDev : _pluginsProd;
var _fileName = IS_DEV ? "./build/[name]-bundle.js" : "./dist/[name]-bundle.js";
var _bundles = {
login: './UI/components/login/login.jsx',
fineUploaderTest: './UI/components/test.jsx'
};
module.exports = {
entry: _bundles,
output: {
path: path.resolve(__dirname, "wwwroot"),
publicPath: "/",
filename: _fileName
},
devtool: _devtool,
plugins: _plugins,
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ['es2015', 'stage-2', 'stage-0', 'react']
}
}
}
]
},
resolve: {
extensions: ['.js', '.jsx']
}
}
What am I doing wrong here?
