I am using Angular's date pipe in my Angular 2 app in order to format the dates in a more human-friendly format. I am able to pull in dates from the API, and edit and save those dates to the API successfully. However, I'm running into an issue where the date pipe is transforming the date incorrectly - in terms of what actually gets displayed.
To clarify, if I print the raw date to the screen, it's correct. And when I edit the value that's been passed through the date pipe, the correct date gets saved. However, right after I make the edit, the transformed date value changes again (not in terms of what gets saved, just in terms of what's shown in the view) -- and it ends up being slightly off, usually by one day or so. So if I edit the value to be 09/25/2010, that'll get saved to the database, but what shows in the view is 09/24/2010. So it looks like maybe some sort of default as to timezone is causing an issue?
Here's what my view code looks like (I'll first list the date value passed through the date pipe, and then the same value, but not passed through the date pipe) for dob - date of birth:
<!-- DATE PASSED THROUGH DATE PIPE -->
<input class="app-input" [ngModel]="member.dob | date:'MM/dd/yyyy'"
(ngModelChange)="member.dob=$event" name="inputField" type="text" />
<!-- RAW VALUE PRINTED TO SCREEN -->
<input class="app-input" [ngModel]="member.dob"
(ngModelChange)="member.dob=$event" name="inputField" type="text" />
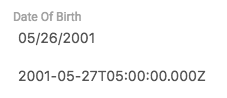
This is what ends up being printed to the screen for the code above:
So you'll notice the transformed value is off by one day. What can I add here to ensure the correct transformed value gets printed to the screen after being passed through the date pipe?