I use MapboxGL JS v2 with mapbox://styles/mapbox/streets-v11 style.
And I use this code to display 3D buildings on my map:
map.addLayer({
'id': '3d-buildings',
'source': 'composite',
'source-layer': 'building',
'filter': ['==', 'extrude', 'true'],
'type': 'fill-extrusion',
'minzoom': 15,
'paint': {
'fill-extrusion-color': '#666',
'fill-extrusion-height': ['interpolate', ['linear'], ['zoom'], 15, 0, 15.05, ['get', 'height']],
'fill-extrusion-base': ['interpolate', ['linear'], ['zoom'], 15, 0, 15.05, ['get', 'min_height']],
'fill-extrusion-opacity': 0.9,
}
});
It's working as expected, as seen in this example.
Now, what I want is to load these buildings at lower zoom level, for example 10 instead of 15.
So, I changed minzoom from 15 to 10, and I also changed the interpolate stuff to use linear interpolation from 10 to 15.05.
Here is the final code:
map.addLayer({
'id': '3d-buildings',
'source': 'composite',
'source-layer': 'building',
'filter': ['==', 'extrude', 'true'],
'type': 'fill-extrusion',
'minzoom': 10,
'paint': {
'fill-extrusion-color': '#666',
'fill-extrusion-height': ['interpolate', ['linear'], ['zoom'], 10, 0, 15.05, ['get', 'height']],
'fill-extrusion-base': ['interpolate', ['linear'], ['zoom'], 10, 0, 15.05, ['get', 'min_height']],
'fill-extrusion-opacity': 0.9,
}
});
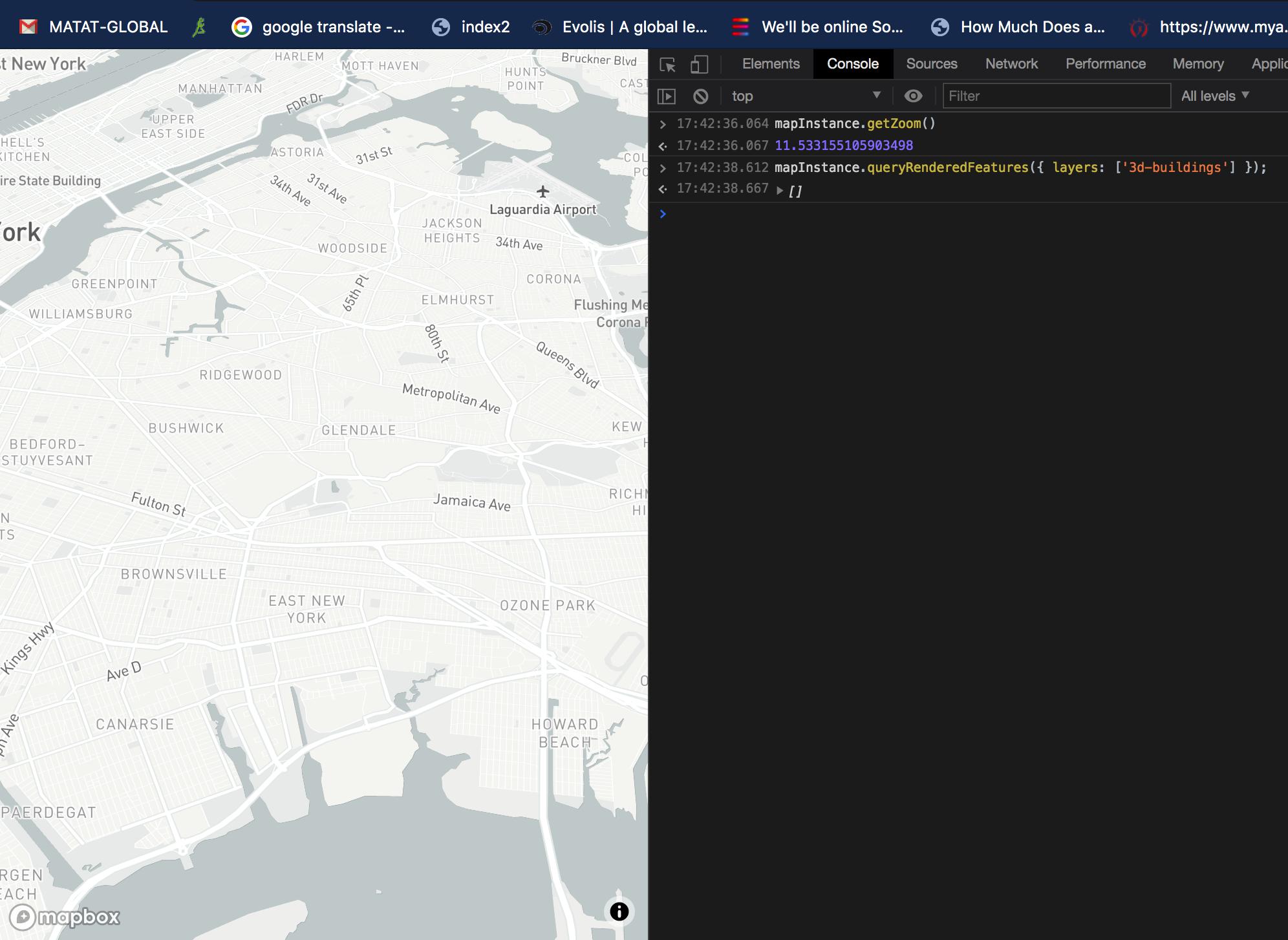
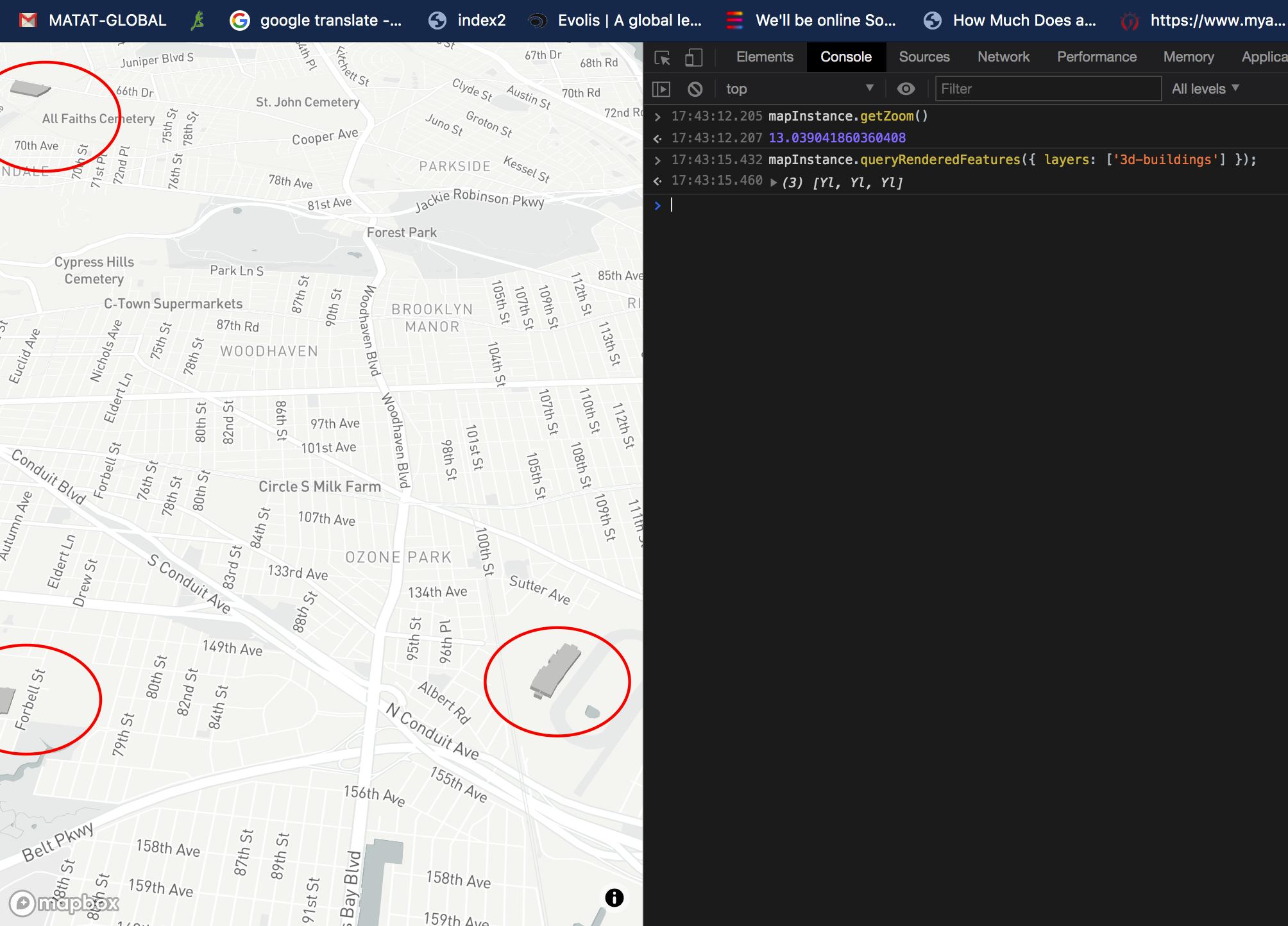
Unfortunately it's not working, it looks like it still waits for zoom level 15 to load, and I didn't find anything on the internet to make it work.




new mapboxgl.Map({ style: 'mapbox://styles/mapbox/light-v10', center: [-74.0066, 40.7135], zoom: 10, //<----here pitch: 45, bearing: -17.6, container: 'map', antialias: true });while creating new instance of mapboxgl map? – Septicinitial zoom level, scrolling with the mouse to zoom also works – Merbromin