remark.js was not made with scrollable slides in mind, which means that it is not possible to implement scrolling without a major feature addition to remark.js or breaking certain remark.js features.
If you are willing to break some features, the easiest way I can think of to hack in scrollable slides is by altering the y-overflow of the .remark-slide-scaler class. All we have to do is add the following CSS:
.remark-slide-scaler {
overflow-y: auto;
}
To include this CSS you can write it to a file, say scrollable.css, and include it in the xaringan config block like so:
title: "Scrollable slides"
output:
xaringan::moon_reader:
css: ["default", "scrollable.css"]
This CSS will add a scroll bar to all slides which have content that is longer than the slide itself.
Things that break
Scrolling through slides
By default remark.js allows you to scroll from one slide to the next or previous one. However, when we have a scrollbar on a slide, we would like to heve this behaviour disabled.
The proper way to solve this is to write implement some functionality in remark.js that disables and enables the default scrolling behaviour at appropriate times.
An easy way is to simply disable scrolling through slides. We can do so by adding scroll: false to the navigation block in our nature block of our xaringan config:
title: "Scrollable slides"
output:
xaringan::moon_reader:
css: ["default", "scrollable.css"]
nature:
navigation:
# Disable scrolling through slides to
# allow scrolling in slides
scroll: false
Page numbers
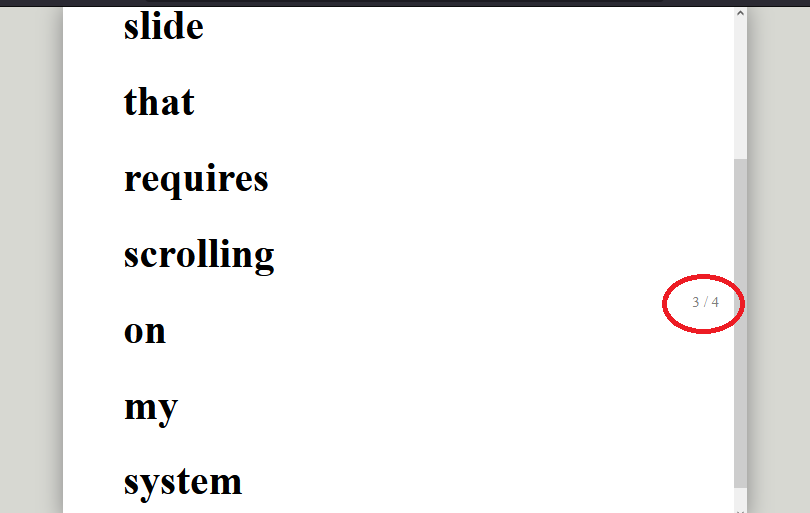
Page numbers are positioned at the bottom of the slide frame, but stick to the bottom of the slide content. This means that when you scroll down your scrollable slide, the page number scrolls up as well.
![Showing how slide numbers scroll up]()
To fix this properly, we would have to change how remark.js renders the content. A common solution is something like this, which involves having the main content in a separate container from the footer. This footer would contain the page numbers.
An easy solution is hiding the page numbers. We can do so by adding the following to our scrollable.css:
.remark-slide-number {
display: none;
}
Cloning
remark.js has a feature called "cloning" which lets you have several instances of the slides opened, but all synced to the same page. So when one instance goes to the next slide, all other slides do so as well. This unfortunately does not work as expected for our scrolling slides. remark.js is not able to register how far the page has been scrolled down, so it cannot communicate that to its clones. This means that on one instance you may have scrolled down all the way, but the other instances will still be stuck at the top of the content. An easy solution is to simply not use this feature.
Printing (not tested)
I have not tested this, but I can imagine the scrolling slide mucking up printing. Either the content will get truncated, or the long page will get printed in its entire length, possibly overlapping other things on the page. An easy solution here is to simply not print the slides.
There may be more features, like printing, that may or may not break by hacking in scrolling slides.
Conclusion
To summarise, if you are able to live with limited functionality, you can hack in scrolling slides by first creating a file scrollable.css, containing:
.remark-slide-scaler {
overflow-y: auto;
}
.remark-slide-number {
display: none;
}
And secondly include scrollable.css as well as scroll: false in your xaringan config. I have included a sample slideset below to illustrate.
---
title: "Scrollable slides"
output:
xaringan::moon_reader:
css: ["default", "scrollable.css"]
nature:
navigation:
# Disable scrolling through slides to
# allow scrolling in slides
scroll: false
---
class: center
# First a normal short slide
Some content here
---
class: scrollable-slide
# A
# long
# slide
# that
# requires
# scrolling
# on
# my
# system
---
# End slide
Other options
If you don't have that many slides that need to be long, you could opt to make a handout. If you make this with rmarkdown, it would make the source files of the handouts very similar to the source file of the slides, would allow for exporting to different formats (like html), and would let you use all of remark.js's features.
Another option, if you really need this and can make a good case why this is useful to others as well, would be to make a feature request at the remark.js GitHub page for scrollable slides.



.scrollablealso works with Firefox if you set a fixedheightinstead of a percentage. – Greasewood---slide separator. Thank you for the comment, I edited the question accordingly. – Pashm