Is it possible to self-size a UITableViewCell in iOS 8 without creating a Custom UITableViewCell?
I thought that the standard UITableViewCell types (UITableViewCellStyleDefault, UITableViewCellStyleSubtitle, UITableViewCellStyleValue1, UITableViewCellStyleValue2) had built in auto layout constraints. This is confirmed by the fact that the constraints for non-custom cells cannot be changed in Storyboard.
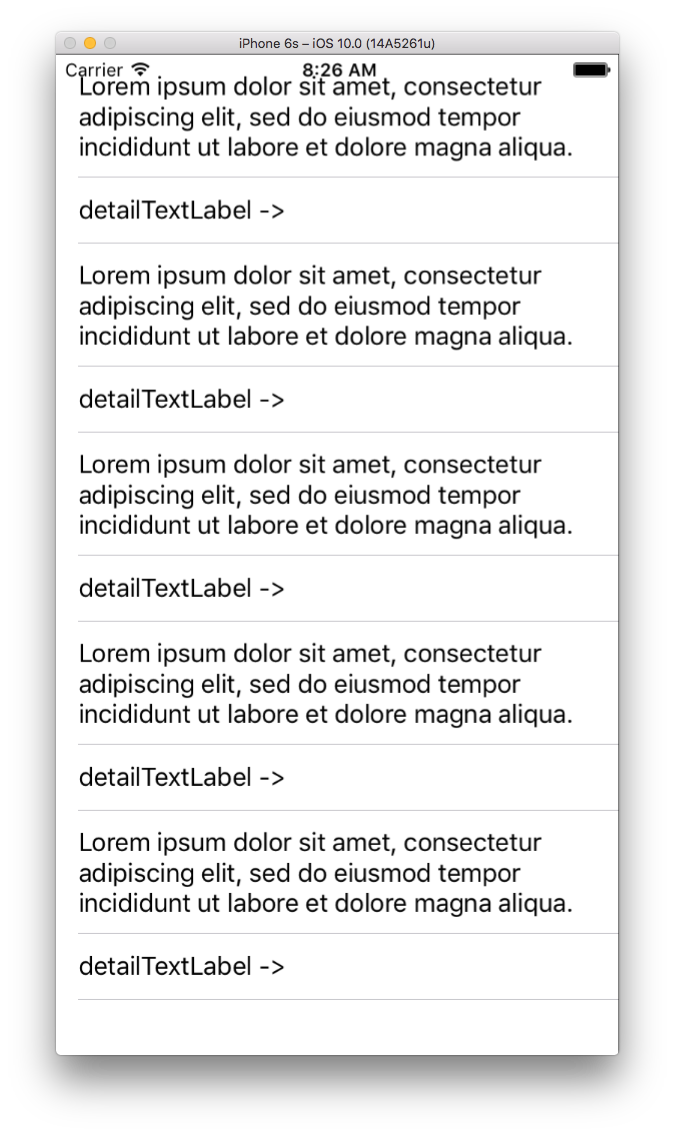
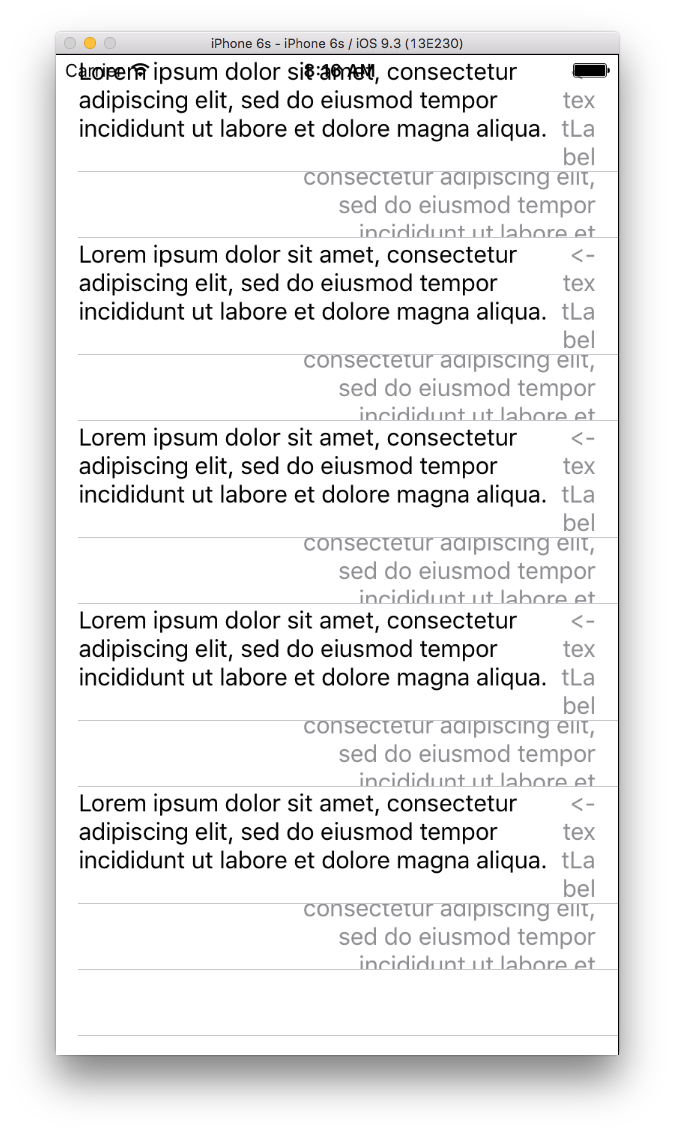
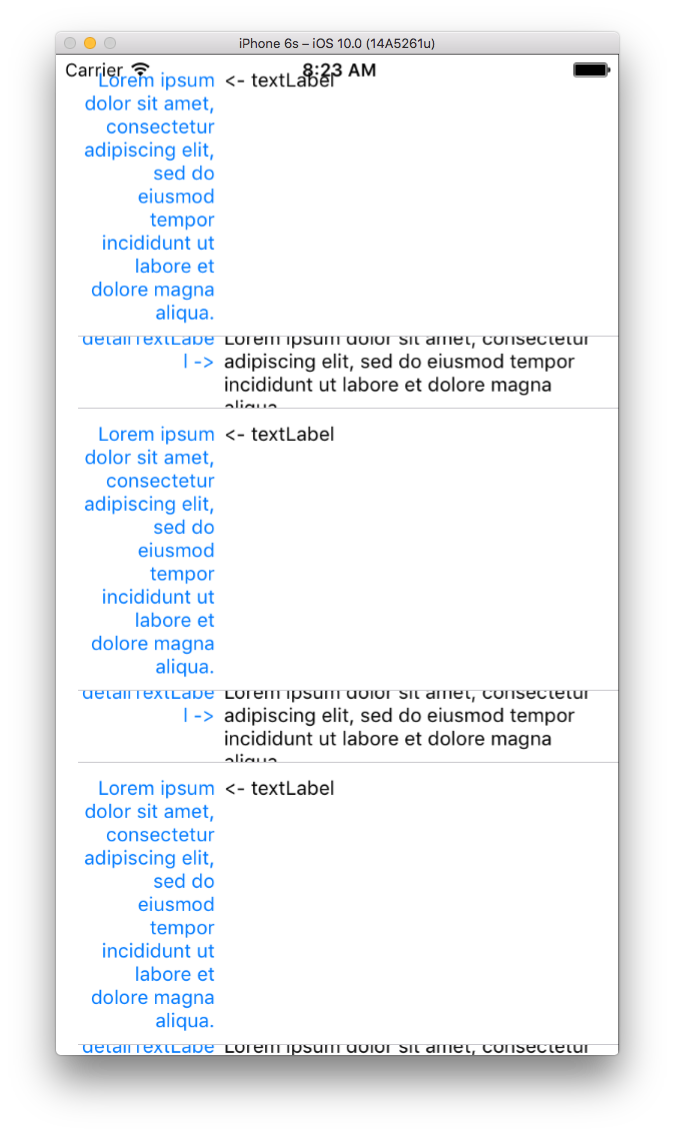
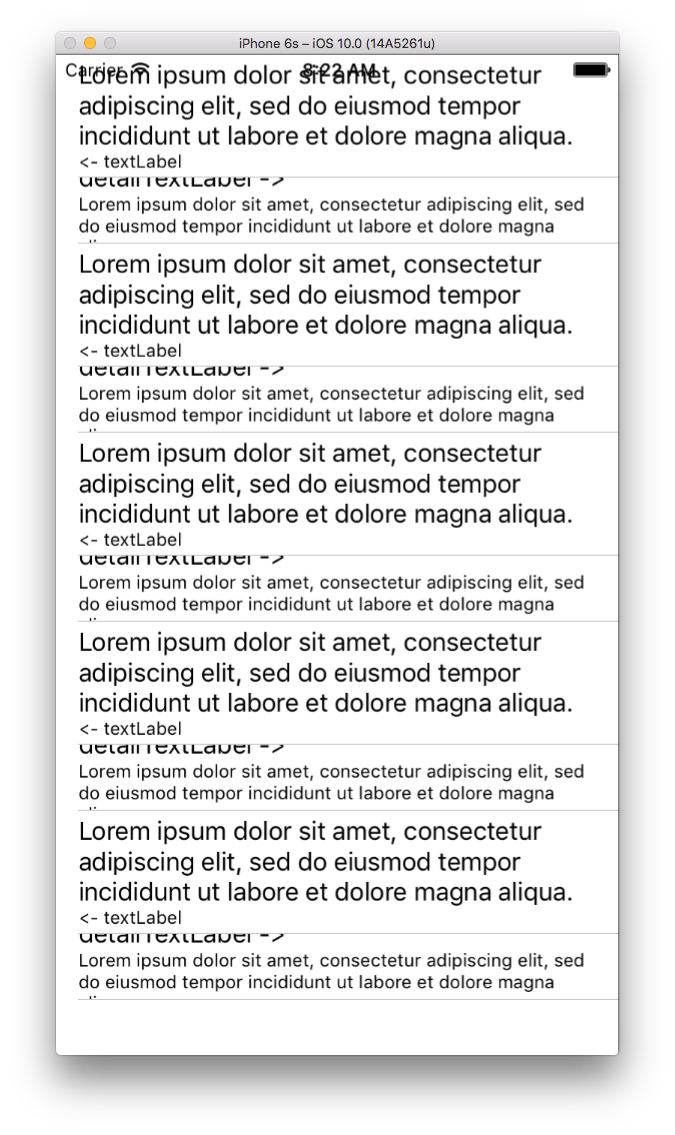
But when I use a non-custom cell of type UITableViewCellStyleValue1, set it up in Storyboard, set numberOfRows for textLabel and detailTextLabel to 0, and set the viewDidLoad code as below, only the textLabel of the cell is accounted for in the autosizing of the height of the cell. If the detailTextLabel ends up displaying on more lines than the textLabel, the text for detailTextLabel spills out over the top and bottom edges of the cell. Again, the cell does resize properly for the textLabel, but seems to ignore the detailTextLabel in its resizing process.
The main thing I need to know is - do I need to create a custom cell even for the rows that can use a standard cell if I want to properly support Dynamic Text and Self-Sizing?
- (void)viewDidLoad {
[super viewDidLoad];
[self.tableView setEstimatedRowHeight:DEFAULT_ROW_HEIGHT];
[self.tableView setRowHeight:UITableViewAutomaticDimension];
}