It is custom implementation.There is no API in UIKit/UITableView which implements this behaviour. Only animation to present a cell is there(which I think is used here).
This behaviour can be implemented like-
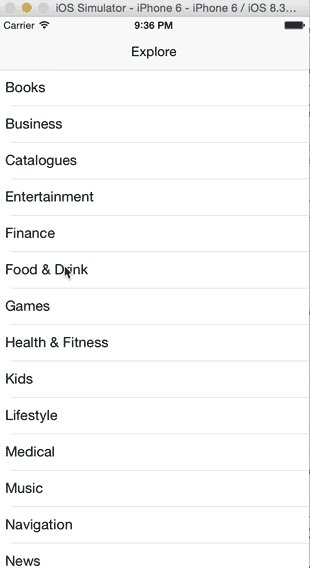
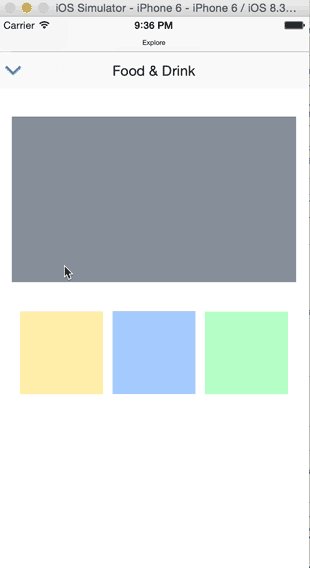
Add sections(News, Productivity, etc) in table with zero cells(numberOfRowsInSection: = 0 for all sections). Then on tapping any section just reload that section(reloadSections:withRowAnimation:) by adding a cell to it(numberOfRowsInSection: = 1) and animation(maybe UITableViewRowAnimationMiddle). Scroll that section/row to top in same animation loop(UI update cycle).