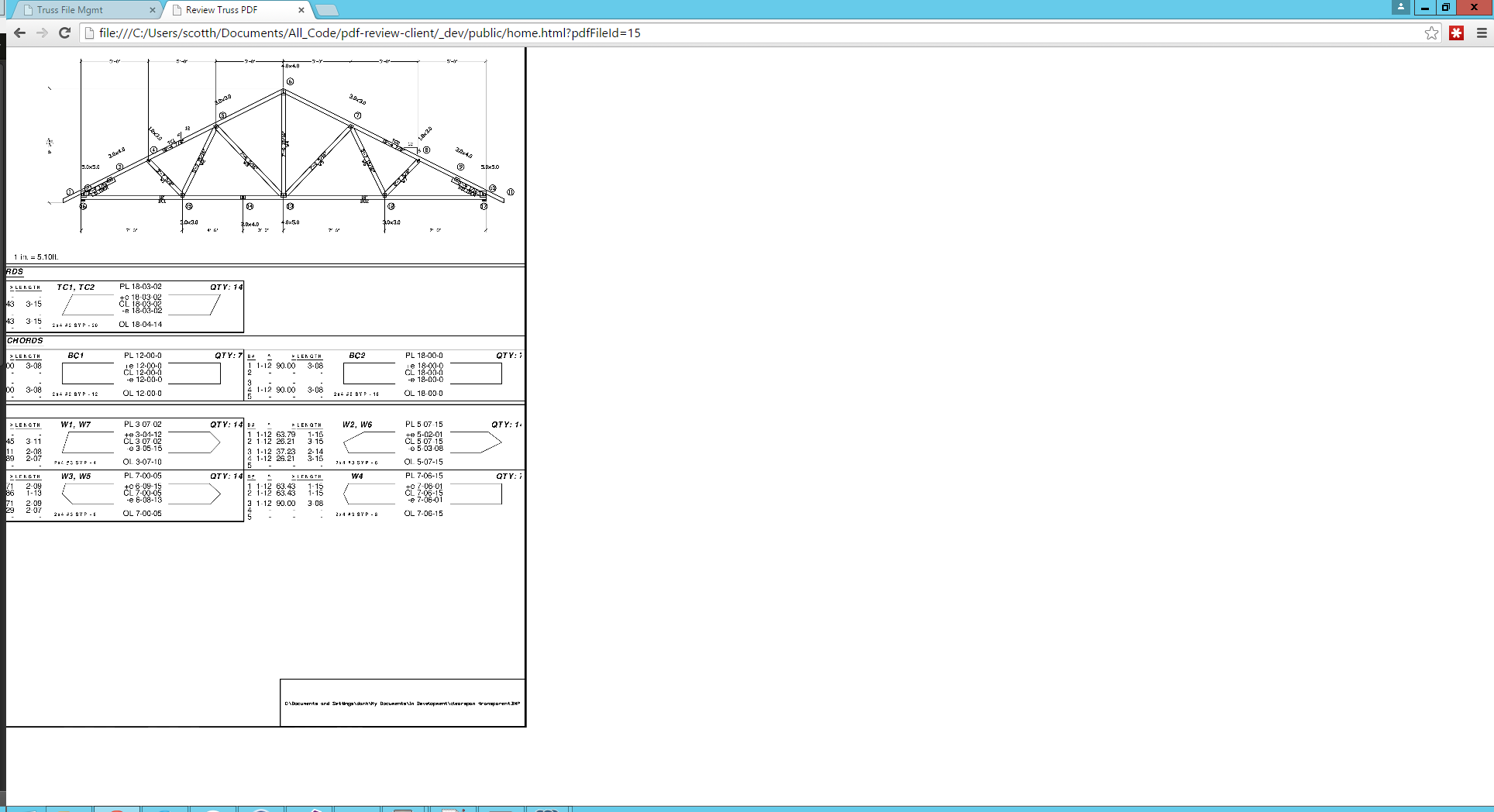
I'm working on a Paper.js application that puts a raster (an image) in the view. Then it zooms to fit the image so that all of it is visible at one time. It's mostly working, but the image ends up offset, like this:
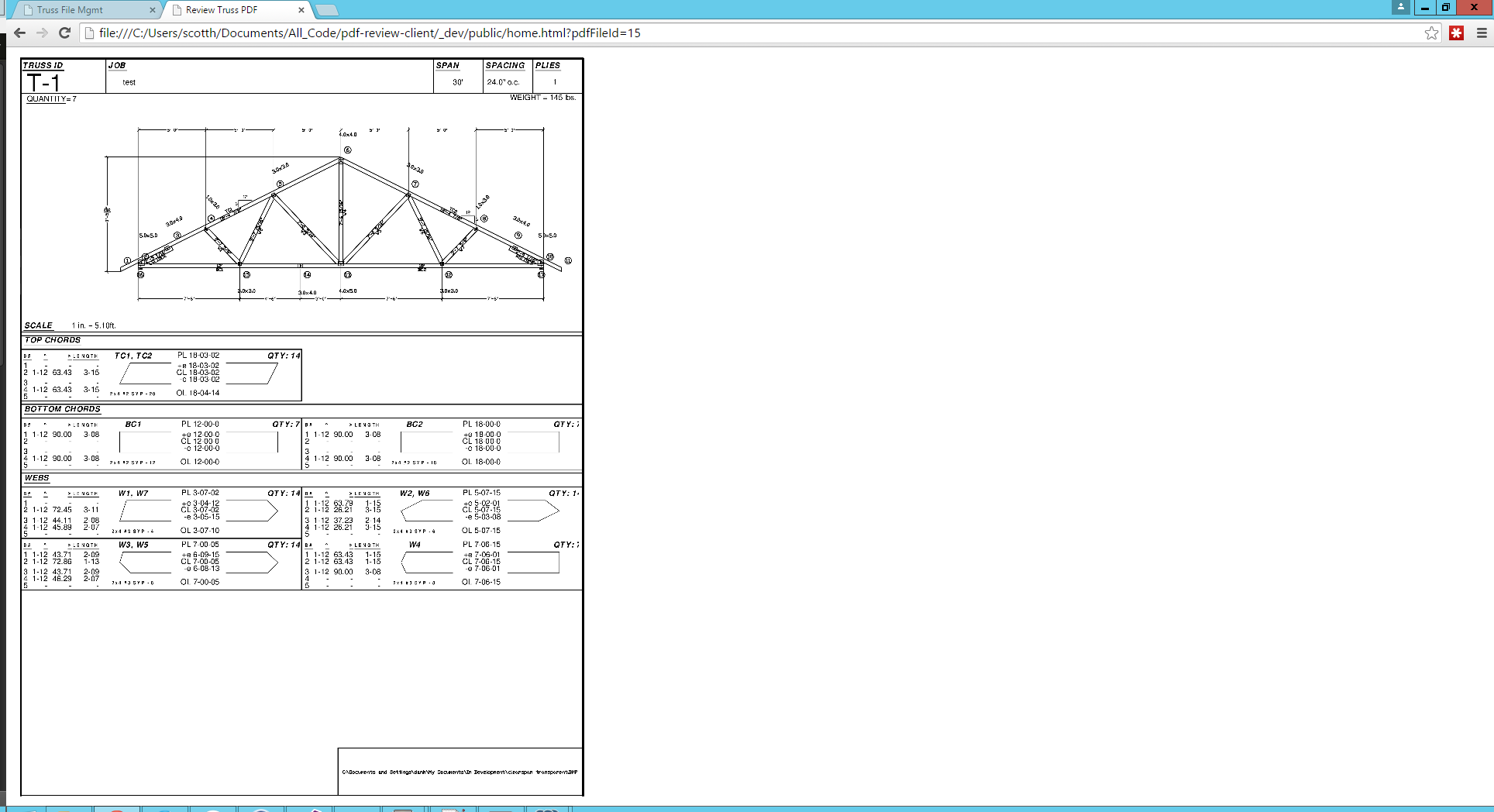
When it should look more like this:
Here's the code that makes the view, adds the image, and makes the call to zoom to fit:
// Set up HTMLImage
var image = new Image(this.props.image.width, this.props.image.height);
image.src = 'data:image/png;base64,' + this.props.image.imageData;
//var canvas = React.findDOMNode(this.refs.canvas); // React 0.13 +
var canvas = this.refs.canvas.getDOMNode();
// Scale width based on scaled height; canvas height has been set to the height of the document (this.props.height)
var scalingFactor = canvas.height/image.height;
canvas.width = image.width * scalingFactor;
// Initialize Paper.js on the canvas
paper.setup(canvas);
// Add image to Paper.js canvas
var raster = new paper.Raster(image, new paper.Point(0,0));
// Fit image to page so whole thing is displayed
var delta = scalingFactor < 1 ? -1 : 1; // Arbitrary delta (for determining zoom in/out) based on scaling factor
var returnedValues = panAndZoom.changeZoom(paper.view.zoom, delta, paper.view.center, paper.view.center, scalingFactor);
paper.view.zoom = returnedValues[0];
And here is the panAndZoom.changeZoom method:
SimplePanAndZoom.prototype.changeZoom = function(oldZoom, delta, centerPoint, offsetPoint, zoomFactor) {
var newZoom = oldZoom;
if (delta < 0) {
newZoom = oldZoom * zoomFactor;
}
if (delta > 0) {
newZoom = oldZoom / zoomFactor;
}
var a = null;
if(!centerPoint.equals(offsetPoint)) {
var scalingFactor = oldZoom / newZoom;
var difference = offsetPoint.subtract(centerPoint);
a = offsetPoint.subtract(difference.multiply(scalingFactor)).subtract(centerPoint);
}
return [newZoom, a];
};
Any idea why it zooms to fit but loses the centering?