I have successfully added an Airbnb map in react app.
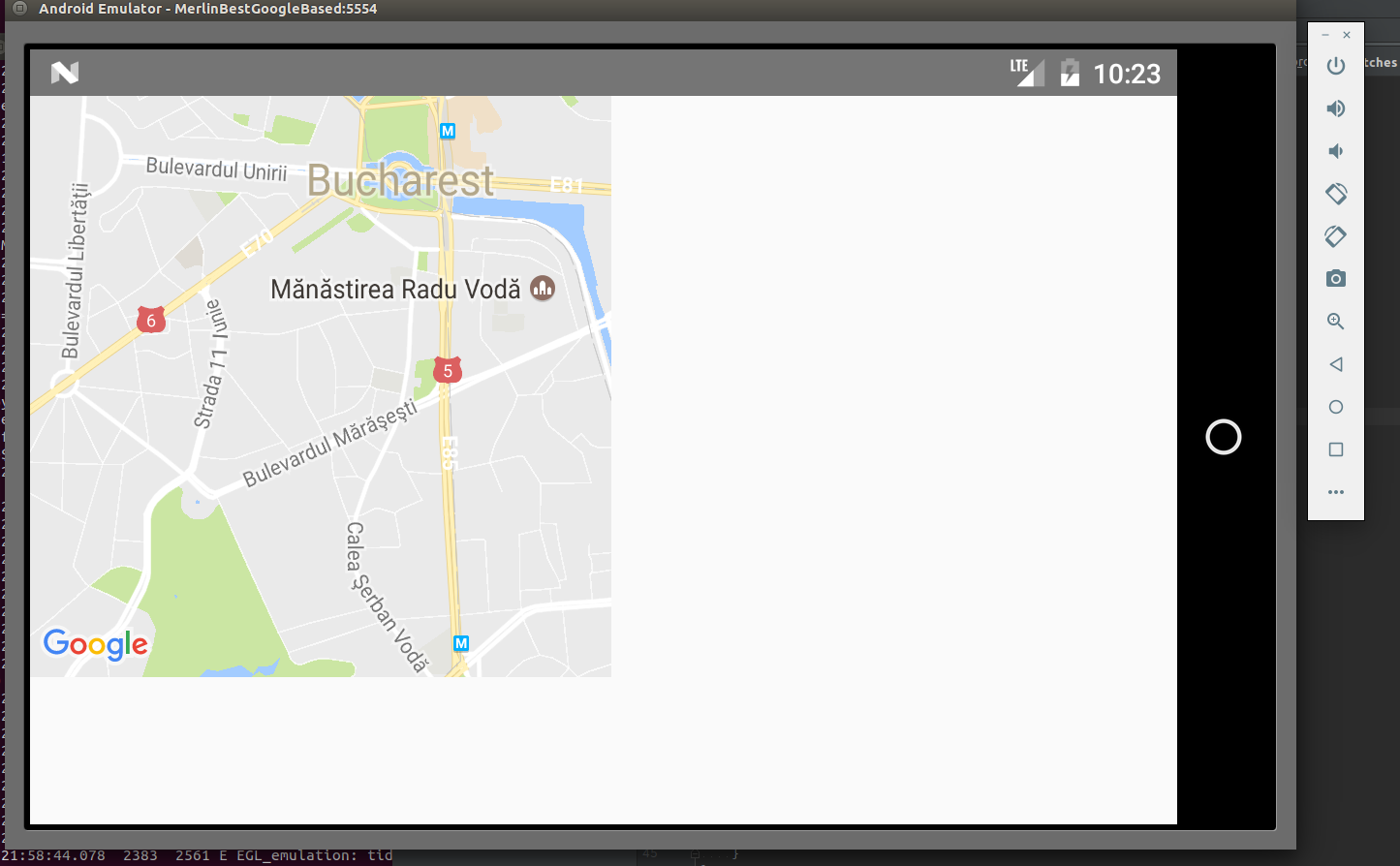
But when I am adding an Airbnb map view to existing android native application. I am getting always empty map with red border.
I am using RN 0.40 and react-native-maps 0.13.0.
After the react-native link commands. Then android always have the Warning:
Native component for "AIRMap" does not exist.
Running application "App" with appParams: {"initialProps":{},"rootTag":1}. DEV === true, development-level warning are ON, performance optimizations are OFF
Here is my MainApplication.java file
package punchh.customreactcomponent;
import android.app.Application;
import com.airbnb.android.react.maps.MapsPackage;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MapsPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, false);
}
}




Application.javafile? – MikolgetPackages()not to have thenew MapsPackage()line, which was likely to be the error, but other than that, I am out of ideas. The problem is that the name 'AIRMap' cannot be found in any of the native modules. The module names are found in thegetNamefunction, as in here: github.com/airbnb/react-native-maps/blob/master/android/src/… I'd suggest you go through the files and check if there is a name mismatch of some sort. – Mikolreact-native startand closing the app and then runningreact-native run-android– Previdi