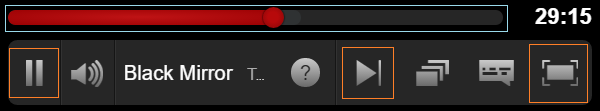
I'm trying to control Netflix's player from a Google Chrome extension. Here's an image of the controls bar, for those who are not familiar with it.
I managed to simulate a click on play/pause, next episode and toggle full screen buttons (those with an orange square) using the following code:
$(".[control class]").click();
But the same logic doesn't seem to apply to the slider that controls in which part of the video you're current in (that one inside the blue rectangle).
What I want to do is to change the current position of the video (for example, going back 10 seconds). Here's what I've tried so far:
Change aria-valuenow on section role="slider":
$(".player-slider")["aria-valuenow"] = 0;
Retrieve the red circle, change it's position and click on it:
$(".player-scrubber-target")["style"] = "width: 30%";
$(".player-scrubber-target").click();
(Desperate) Change width and/or click on every bar inside the section:
.player-scrubber-progress-buffered (change width and click)
.player-scrubber-progress-completed (change width and click)
.player-scrubber-progress (click)
#scrubber-component (click)
@EDIT
Big thanks to Kodos Johnson for pointing me out to this question, and to kb0 for the original code, with a bit of research I'm able to change the volume and player position from the Chrome Developer Tools' Console. Here's the code (change [VOLUME] for the desired volume 0~99 and [POSITION] for the desired position):
// Change volume
netflix.cadmium.UiEvents.events.resize[0].scope.events.dragend[0].handler(null, {pointerEventData: {drag: {current: {value: [VOLUME]}}}});
// Change player position
netflix.cadmium.UiEvents.events.resize[1].scope.events.dragend[1].handler(null, {value: [POSITION], pointerEventData: {playing: false}});
Unfortunately, this does't seem to work outside the Chrome Developer Tools. When I run the snippets from my extension I get this:
Uncaught ReferenceError: netflix is not defined at <anonymous>:1:1
Here's how I'm running the script from my extension:
chrome.tabs.getSelected(null, function(tab){
chrome.tabs.executeScript(tab.id, {code: [SNIPPET]}, function(response) {});
});
Question:
How can I change the current position of the video programmatically (or simulate that the user clicked on the bar and changed it manually) from an Chrome extension?


netflix.cadmium.UiEvents.events.resize[1].scope.events.dragend[1].handler(null, {value: 999, pointerEventData: {playing: false}});and change thevalueproperty and try it in console. – TortoiseUncaught ReferenceError: netflix is not defined at <anonymous>:1:1– Limbernetflix. – Popham