I'm trying to add highlight annotations to documents using PDFKit on iOS.
let highlight = PDFAnnotation(bounds: selection.bounds(for: page),
forType: PDFAnnotationSubtype.highlight,
withProperties: nil)
highlight.color = color
page.addAnnotation(highlight)
page.displaysAnnotations = true
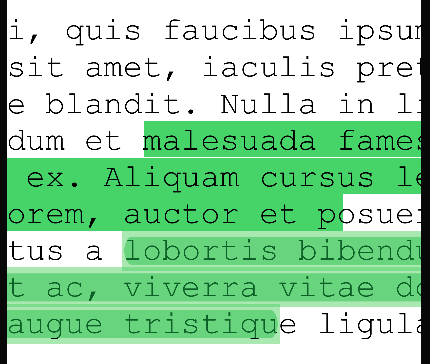
When adding them using the code above, they appear as two differently shaped layers. When saving them to the PDF file and reopening it they display correctly.
The top and bottom highlights have been added the same way using the snippet provided here. The top one has been saved to the pdf document and appears as expected when reopening it, the bottom one has just been added.
Does anyone know how to have them display correctly (i.e. like the top one) without resorting to saving and reopening the file?