I'm trying to migrate a app to iOS 11 and for days I'm stuck with one ugly UI bug after the other. This time: MKMapView. I have a bunch of buttons which I pinned to the Safe Area Layout Guides and everything is working fine - except the MKMapView.
It completely ignores the Safe Area and therefore the compass and legal buttons are hidden under bars or my own UI elements. To verify, I created a new project with only one plain UIViewController. Then I added a MKMapView and configured custom "additionalSafeAreaInsets" which are indeed completely ignored.
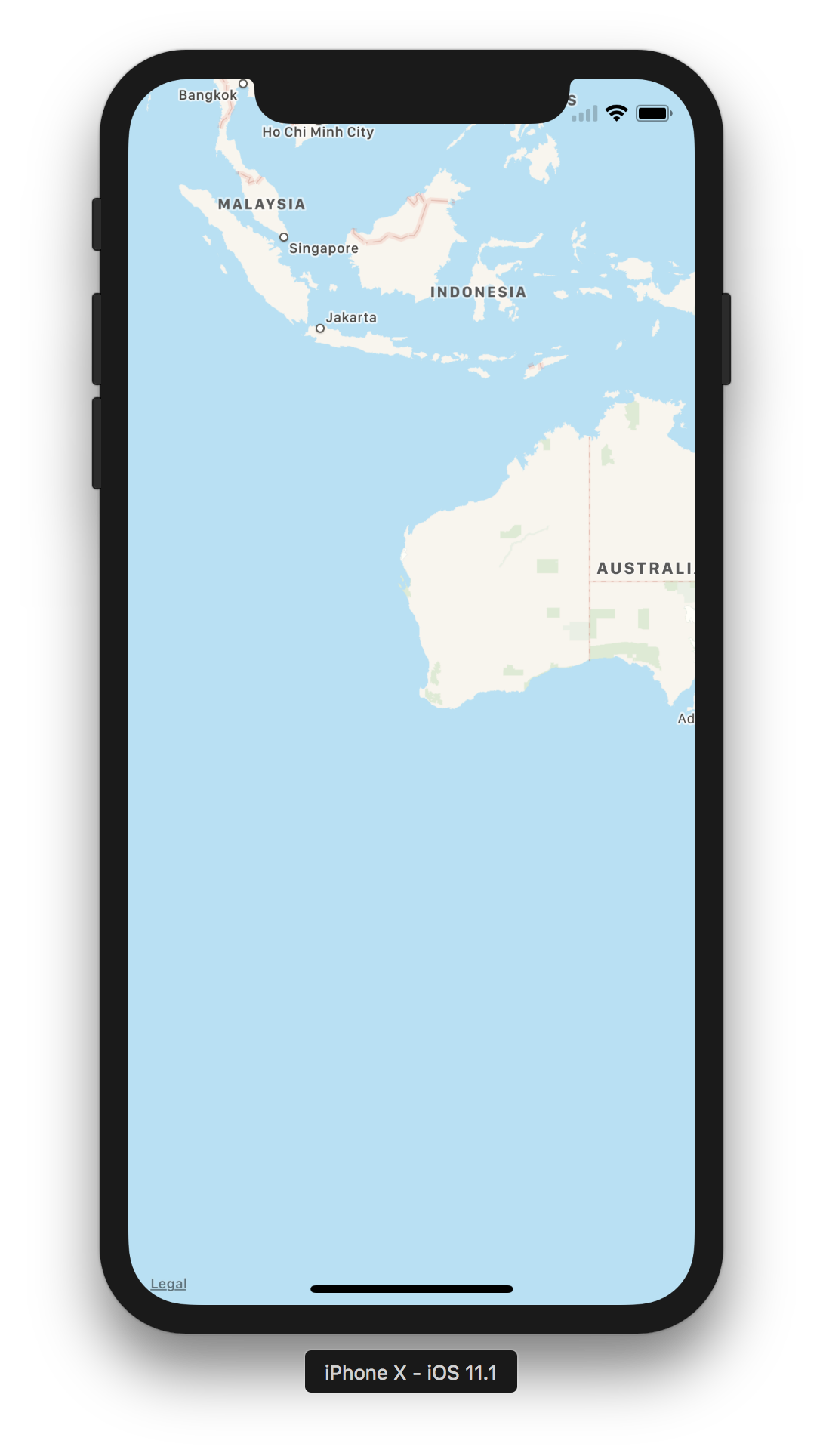
The worse is probably that even with just the MKMapView, the legal label looks horribly wrong on iPhone X.
Question: is there any way I can inset the legal label and the compass to not get hidden by custom views?