It might have been a few people asking this question, I have been looking all over Github, but can't find a solution that works for installing React Native Maps...
Invariant Violation: requireNativeComponent: "AIRMap" was not found in the UIManager.
This error is located at: in AIRMap (at MapView.js:760) in MapView (at Home.js:118)
"react-native": "^0.57.0-rc.4",
"react-native-maps": "^0.21.0",
I have tried:
rm -rf ios android node_modules
npm install
react-native upgrade
react-native link
libAirMaps.a is added in Build Phases
AirGoogleMaps and AirMaps is added to Libraries
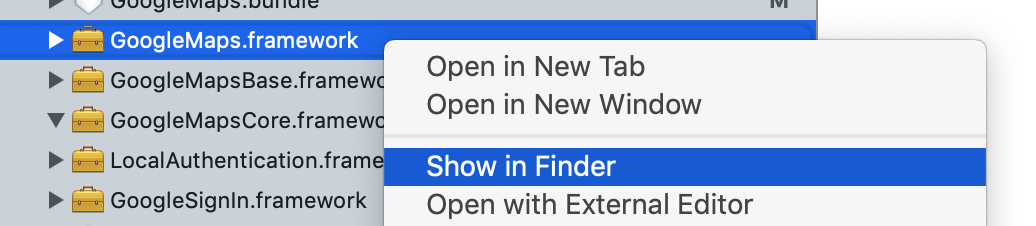
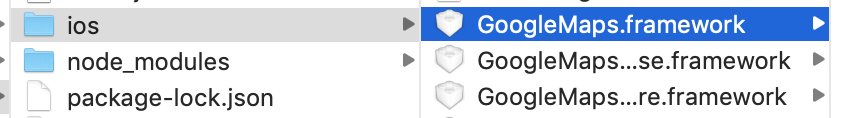
Followed this guide to add Maps SDK for iOS manually without CocoaPods: https://developers.google.com/maps/documentation/ios-sdk/start
Added @import GoogleMaps; and [GMSServices provideAPIKey:@"_YOUR_API_KEY_"]; to AppDelegate.m
Still getting the same error...
I have not added this to package.json, as I am unsure what path it is asking for? I found this at https://github.com/react-community/react-native-maps/blob/master/docs/installation.md
{
"name": "your-app",
"scripts": {
"postinstall": "./node_modules/react-native-maps/enable-google-maps REPLACE_ME_RELATIVE_PATH_TO_GOOGLE_MAPS_INSTALL"
}
}