I'm creating a presentation with RevealJS and would like to incorporate some interactive SVG visualizations created with D3. I've done this without difficulty a number of times before but I'm having some difficulty this time. After a bit of debugging, I've traced the problem to the following: For some reason, the mouse position relative to an SVG is not reported correctly when the whole thing is wrapped inside RevealJS.
My original version of the code used a standard D3 technique to get the mouse position. In an effort to simplify and isolate the problem, though, I eliminated D3 and now use vanilla Javascript to get the mouse position as detailed in this StackOverflow answer. My code (implemented as a stack-snippet) looks like so:
var info = document.getElementById("info");
var svg = document.getElementById("svg");
pt = svg.createSVGPoint();
var cursorPoint = function(evt){
pt.x = evt.clientX; pt.y = evt.clientY;
return pt.matrixTransform(svg.getScreenCTM().inverse());
}
svg.addEventListener('mousemove',function(evt){
var loc = cursorPoint(evt);
info.textContent = "(" + loc.x + ", " + loc.y + ")";
},false);svg {
border: solid black 1px;
border-radius: 8px;
}<div id="info">pos</div>
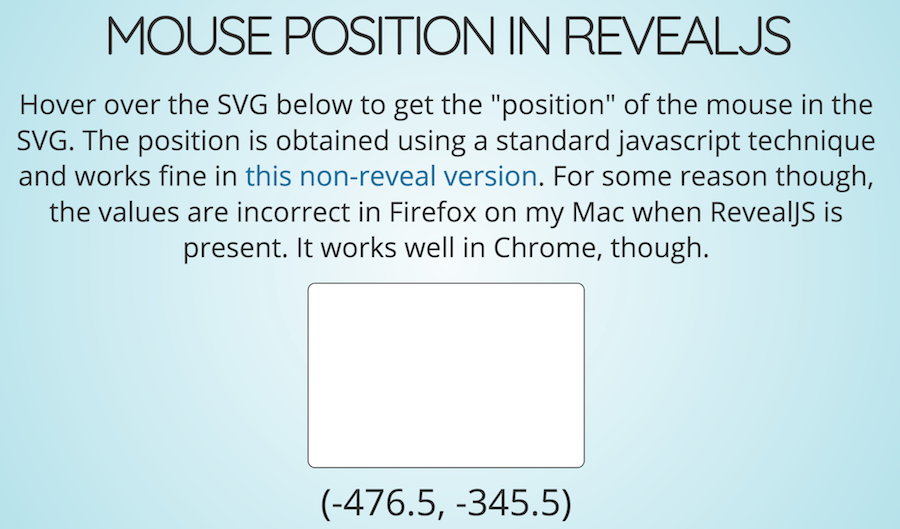
<svg id="svg" width="300" height="200"></svg>When I run it inside RevealJS in Firefox on my Mac, though, I get very different numbers - as if the coordinates have been shifted by (-423,-321) or some other large negative pair of numbers. I've added a screen shot below to illustrate this. The mouse doesn't appear in the screenshot but is near the upper left corner so that it should read something like (3,5) or some small values like that.
I assume that RevealJS is performing some extra transformation on the SVG, but I can't find it and I'm hoping there's some RevealJS recommended way to deal with this.
There is a full working (well, not actually correctly) version of the RevealJS version here. It's pretty much the exact same code as in the stack-snippet above, but wrapped inside a minimal RevealJS template.
Looking into this more closely still, the issue appears to happen with Firefox but not with Chrome. I'm running current versions of those programs on my 1 year old Macbook Pro. I'd really like some code that works in a wide range of browsers and would certainly want it to run in both Firefox and Chrome.