Overview
The background color of my iPhone app in the simulator (iMac) looks different from the color on the device (iPhone 3GS).
EDIT (following section has been added)
The following are all different:
- story board color (xib file)
- simulator color
- device color
I suppose I should go with how it looks on the device.
Questions
- Is this is a common problem other developers face and is there a way to match the colors (systematic procedure) ?
- will the color look different on different versions of iPhone (3gs / 4 / 4s) or all the color ?
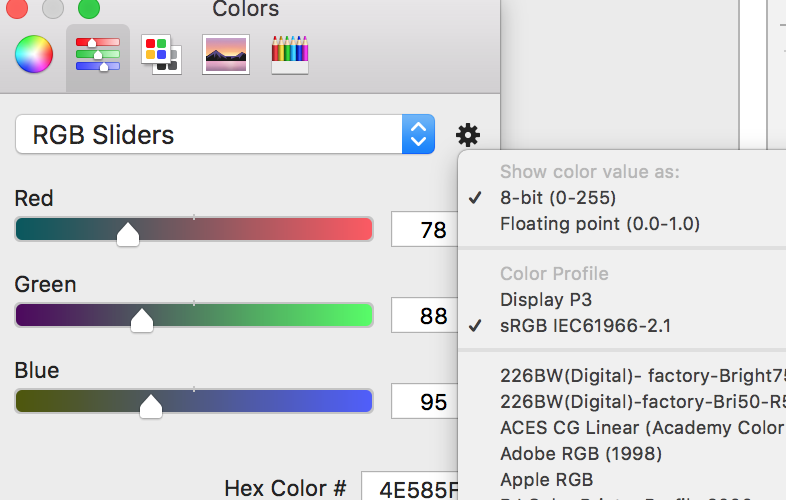
- Am I missing something, is there any specific color profile I should use ?
- Is there something like a rule of thumb where RGB values vary by a certain percentage ?
- In iPhone 4 and 4S, do the color match the simulator ? ( I don't have a iPhone4 and 4S, so I am not sure.)