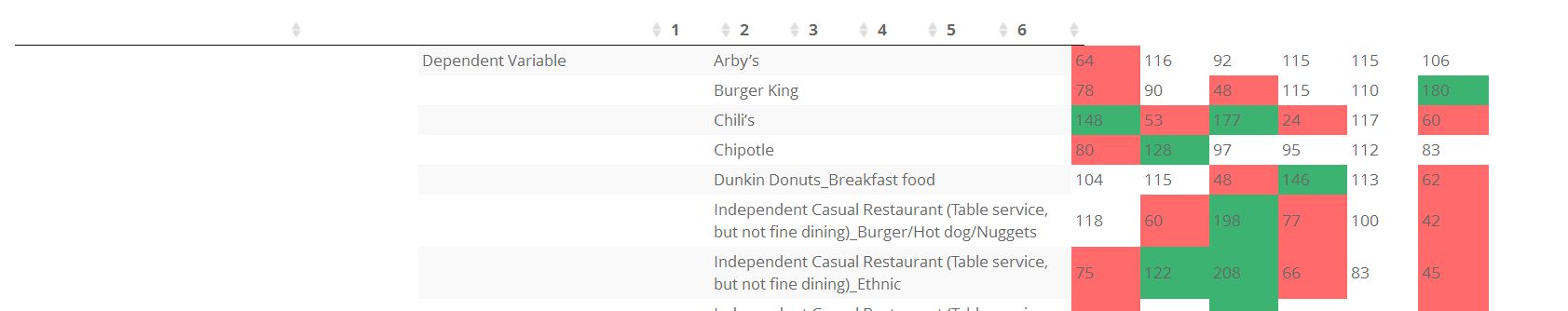
When I run my Shiny app, the headers of my data tables get shifted to the left. See below. Say this table is on Tab A.
Say this table is on Tab A.
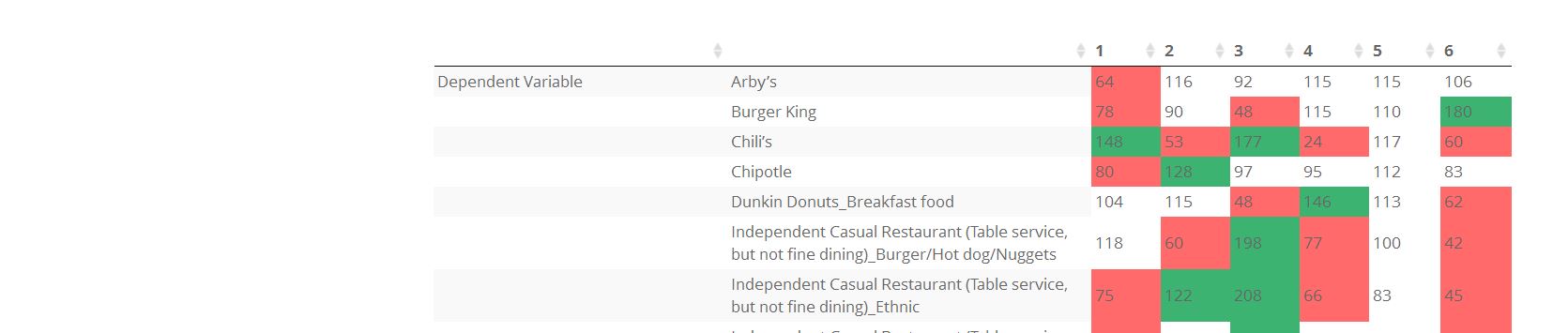
The headers get aligned correctly when I click on a different tab (Tab B),then click on Tab A again. See below for the corrected headers.
Any idea what's causing it? Below is a simplified version of my code. Thanks in advance!
ui.R
library("shinythemes")
fluidPage(title = "Segmentation App", theme = shinytheme("spacelab"),
navbarPage("Segmentation", id = "allResults",
tabPanel(value='result_scorecard', title='ScoreCard',
sidebarLayout(
sidebarPanel(
h4("Select a cluster solution to profile"),
width = 3
),
mainPanel(
verticalLayout(
helpText(strong('Summary of Cluster Solutions')),
column(DT::dataTableOutput('out_best'), width = 12),
helpText(strong('ScoreCard Table')),
column(DT::dataTableOutput('out_scorecard'), width = 12)
)
)
)
),
tabPanel(value='profile', title='Profile',
verticalLayout(
column(DT::dataTableOutput('prop_by_cluster_ind'), width=10)
)
)
)
)
server.R
function(input, output, session) {
best_sols <- reactive({
A <- c(100, 101, 201)
B <- c(100, 101, 201)
C <- c(100, 101, 201)
temp <- as.matrix(cbind(A, B, C))
colnames(temp) <- c("A", "B", "C")
rownames(temp) <- c("k=1","k=2","k=3")
return(temp)
})
score_seg <- reactive({
A <- c("solution=1","solution=2","solution=3","solution=4","solution=5")
B <- c(100, 101, 201, 333, 444)
C <- c(100, 101, 201, 333, 444)
temp <- data.frame(A, B, C)
colnames(temp) <- c("A", "B", "score_seg")
return(temp)
})
profile_result_ind <- reactive({
A1 <- c("var1","var2","var3","var4","var5")
A2 <- c("var1","var2","var3","var4","var5")
B <- c(100, 101, 201, 333, 444)
C <- c(100, 101, 201, 333, 444)
temp <- data.frame(A1, A2, B, C)
colnames(temp) <- c("","","1","2")
return(temp)
})
# Table 1
output$out_best <- DT::renderDataTable({
DT::datatable(best_sols(), caption = "", rownames = TRUE, options = list(autoWidth = TRUE, scrollX = TRUE, columnDefs = list(list(width = '100px', targets = 1)), paging = FALSE, searching = FALSE), selection='none') %>% formatRound(1:5, 3)
#}
})
# Table 2
output$out_scorecard <- DT::renderDataTable({
DT::datatable(score_seg(), caption = "", rownames = F, options = list(autoWidth = TRUE, scrollX = TRUE, columnDefs = list(list(width = '200px', targets = 1)), paging = FALSE, searching = FALSE), selection='single') %>% formatRound(1:5, 3)
})
# Table 3
output$prop_by_cluster_ind <- DT::renderDataTable({
DT::datatable(profile_result_ind(), class= 'compact stripe', caption = '', rownames = F, options = list(autoWidth = TRUE, scrollX = TRUE, columnDefs = list(list(width = '300px', targets = 1), list(className = 'dt-left', targets="_all")), paging = FALSE, searching = FALSE)) %>% formatStyle(as.character(seq(1:2)))
})
}


autowitdth=FALSEresolve the problem but the dataframe use all the width available, Is there any other solution please ? – Spectroheliograph