Since you have already gone through firebase, therefore it would be easy for you to use the procedure based on the same.
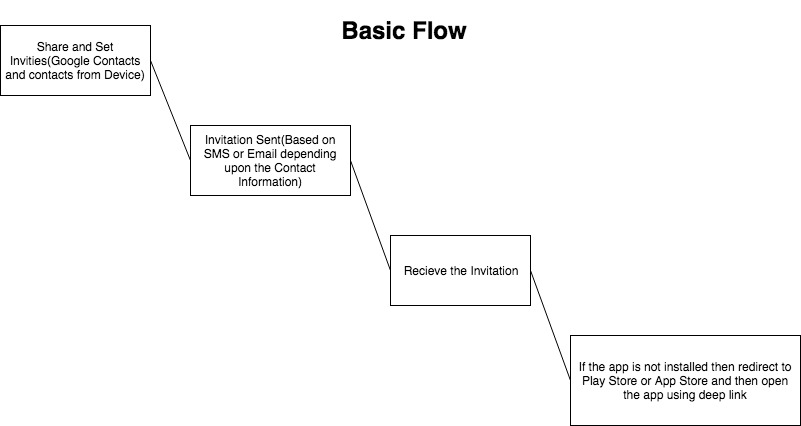
Here's the roadmap for getting started
![Flow map]()
Set Up
- Follow the Initial Setup Guide to configure adding the project to Firebase
- Configure the
android/app/build.gradle and MainApplication.java to add the firebase dynamic links
- Configure the Firebase invites package
- If you haven't configured deep link , take a look at this tutorial
Usage
SendInvitation Component
import firebase from 'react-native-firebase';
const title = 'Demo Firebase Invites'
const message = 'You have been invite to join the xxxxx app'
const invitation = new firebase.invites.Invitation(title, message);
invitation.setDeepLink(// Your App's Configured deep link)
invitation.setCustomImage(// Image Uri)
invitation.setCallToActionText(// Set the text on the invitation button on the email)
// ... On some button click
sendInvitation = async () => {
const invitationIds = await firebase.invites().sendInvitation(invitation)
// Invitation Id's can be used to track additional analytics as you see fit.
}
Handle Receive Invitation
Either use getInitialInvitation method or listen for invitations using the onInvitation listener.
At the root of your app you can add
import firebase from 'react-native-firebase';
firebase.invites()
.getInitialInvitation()
.then((invitation) => {
if (invitation) {
// app opened from an Invitation
// Set the rewards points here and update data in your firebase
} else {
// app NOT opened from an invitation
// No rewards for this user
}
});
The invitation contains the following objects which will help you with the queries on updating the sender reward points.
deepLink: string
invitationId: string
You can route to specific page using the deep link, and also get custom data passed from the invitee such as a random userId to create the user on the firebase.
Use invitationId to query other stuff.