I have a react native app that when Run from XCode it works as expected (builds and runs on a simulator). But when I try run it from my terminal with
npx react-native run-ios
I get the error:
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65. To debug build logs further, consider building your app with Xcode.app, by opening foo.xcworkspace.
Command line invocation:
/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild -workspace foo.xcworkspace -configuration Debug -scheme foo -destination id=FEB37
User defaults from command line:
IDEPackageSupportUseBuiltinSCM = YES
xcodebuild: error: The workspace named "foo" does not contain a scheme named "foo". The "-list" option can be used to find the names of the schemes in the workspace.
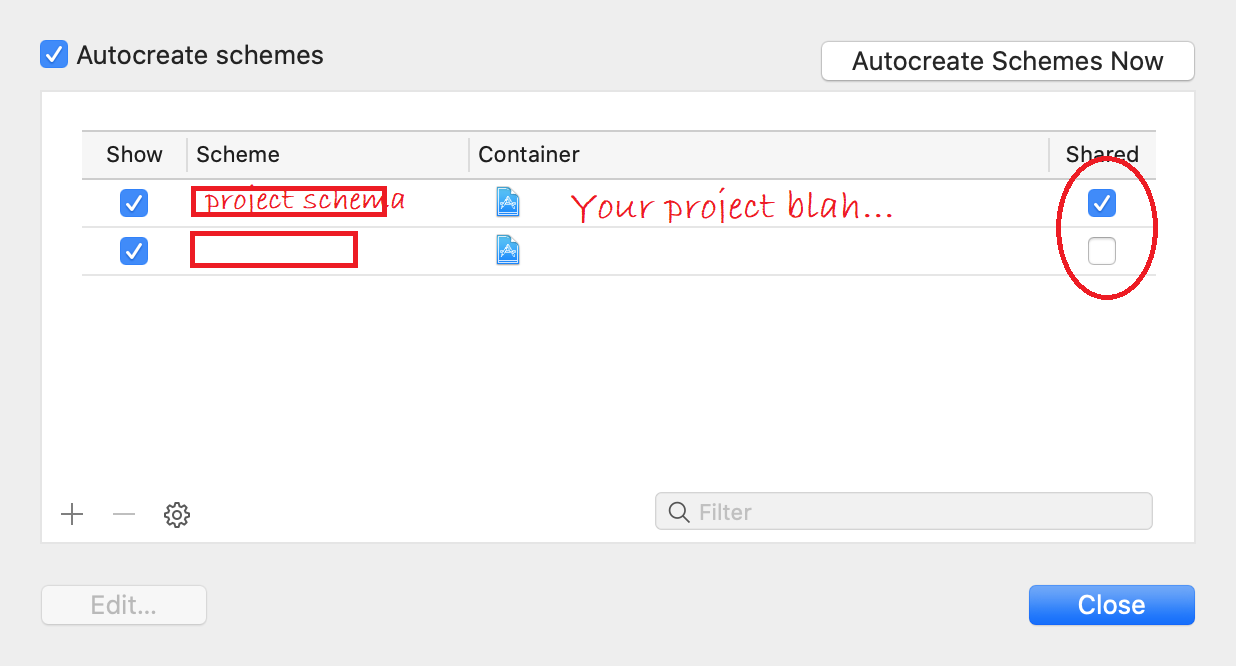
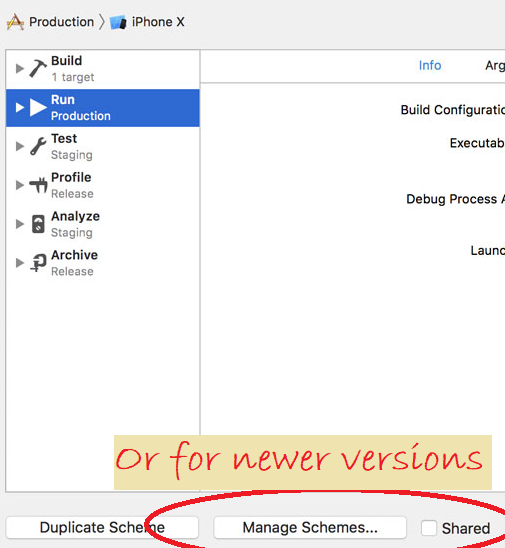
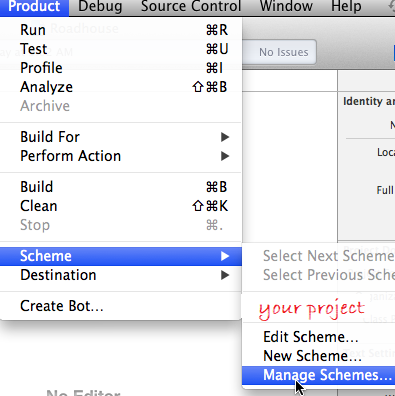
It might have something to do with my schemes here
When I manage my schemes in XCode I do NOT see scheme 'foo'. It is a generic app so it uses scheme 'bar' which is in the XCode manage gui.
I've also tried
npx react-native run-ios --configuration Debug --scheme Development
and get a very large logout with it ending in:
** BUILD FAILED **
The following build commands failed:
MergeSwiftModule normal x86_64
CompileSwiftSources normal x86_64 com.apple.xcode.tools.swift.compiler
If I downgrade XCode from 12.5 to 12.0.1 it works as expected. But I would like to use the latest XCode.
If I run react-native info
info Fetching system and libraries information...
(node:11609) Warning: Accessing non-existent property 'padLevels' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
System:
OS: macOS 11.4
CPU: (16) x64 Intel(R) Core(TM) i9-9880H CPU @ 2.30GHz
Memory: 905.50 MB / 16.00 GB
Shell: 5.8 - /bin/zsh
Binaries:
Node: 14.16.0 - ~/.nvm/versions/node/v14.16.0/bin/node
Yarn: 1.22.4 - /usr/local/bin/yarn
npm: 6.14.11 - ~/.nvm/versions/node/v14.16.0/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
Managers:
CocoaPods: 1.10.1 - /usr/local/bin/pod
SDKs:
iOS SDK:
Platforms: iOS 14.5, DriverKit 20.4, macOS 11.3, tvOS 14.5, watchOS 7.4
Android SDK:
API Levels: 28, 29, 30
Build Tools: 29.0.2, 30.0.3, 31.0.0
System Images: android-28 | Google Play Intel x86 Atom, android-29 | Intel x86 Atom_64, android-30 | Google APIs Intel x86 Atom
Android NDK: Not Found
IDEs:
Android Studio: 4.2 AI-202.7660.26.42.7351085
Xcode: 12.5/12E262 - /usr/bin/xcodebuild
Languages:
Java: 15.0.2 - /usr/bin/javac
npmPackages:
@react-native-community/cli: Not Found
react: 17.0.2 => 17.0.2
react-native: 0.64.0 => 0.64.0
react-native-macos: Not Found
npmGlobalPackages:
*react-native*: Not Found
I've tried restarting my mac... Do I have to wait for dependencies to be updated?
Here is the Podfile
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
platform :ios, '10.0'
target 'vicinity' do
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
end
post_install do |installer|
react_native_post_install(installer)
end
I have also tried to clean and rerun the start script.
Any help in getting this to build in terminal would be great.
Here is the last bit of the build failure logs:
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/swift-frontend -frontend -merge-modules -emit-module /Users/grant/Library/Developer/Xcode/Derivtes.noindex/Pods.build/Debug-iphonesimulator/lottie-react-native.build/Objects-normal/x86_64/lottie_react_native.swiftmodule
<unknown>:0: error: fatal error encountered while reading from module 'lottie_react_native'; please submit a bug report (https://swift.org/contributing/#reporting-bugs) and include the project
<unknown>:0: note: module 'lottie_react_native' full misc version is '5.4(5.4)/Apple Swift version 5.4 (swiftlang-1205.0.26.9 clang-1205.0.19.55)'
*** DESERIALIZATION FAILURE (please include this section in any bug report) ***
could not deserialize type for 'ContainerView': top-level value not found
Cross-reference to module 'lottie_react_native'
... RCTView
Please submit a bug report (https://swift.org/contributing/#reporting-bugs) and include the project and the crash backtrace.
Stack dump:
0. Program arguments: /Applications/Xcode.app/Contents/Devel...ld/Debug-iphonesimulator/lottie-react-native.build/Objects-normal/x86_64/lottie_react_native.swiftmodule
1. Apple Swift version 5.4 (swiftlang-1205.0.26.9 clang-1205.0.19.55)
2. While evaluating request ASTLoweringRequest(Lowering AST to SIL for module lottie_react_native)
0 swift-frontend 0x000000010c7e5e85 llvm::sys::PrintStackTrace(llvm::raw_ostream&) + 37
1 swift-frontend 0x000000010c7e4e78 llvm::sys::RunSignalHandlers() + 248
2 swift-frontend 0x000000010c7e6446 SignalHandler(int) + 262
3 libsystem_platform.dylib 0x00007fff2066ed7d _sigtramp + 29
4 libdyld.dylib 0x00007fff20643d08 _dyld_fast_stub_entry(void*, long) + 65
5 libsystem_c.dylib 0x00007fff2057e411 abort + 120
6 swift-frontend 0x0000000108554384 swift::ModuleFileSharedCore::fatal(llvm::Error) + 100
7 swift-frontend 0x00000001084d9b48 swift::ModuleFile::fatal(llvm::Error) + 2600
8 swift-frontend 0x000000010853d824 swift::SILDeserializer::readVTable(llvm::PointerEmbeddedInt<unsigned int, 31>) + 2532
9 swift-frontend 0x00000001085c21cb swift::SILDeserializer::getAll(bool) + 107
10 swift-frontend 0x0000000107ea2393 swift::ASTLoweringRequest::evaluate(swift::Evaluator&, swift::ASTLoweringDescriptor) const + 10899
11 swift-frontend 0x0000000107fae50d swift::SimpleRequest<swift::ASTLoweringRequest, std::__1::unique_ptr<swift::SILModule, std::__1::default_delete<swift::SILModule> > (swift::ASTLoweringDescriptor), (swift::RequestFlags)9>::evaluateRequest(swift::ASTLoweringRequest const&, swift::Evaluator&) + 205
12 swift-frontend 0x0000000107ea64ac llvm::Expected<swift::ASTLoweringRequest::OutputType> swift::Evaluator::getResultUncached<swift::ASTLoweringRequest>(swift::ASTLoweringRequest const&) + 780
13 swift-frontend 0x0000000107ea2d3f swift::performASTLowering(swift::ModuleDecl*, swift::Lowering::TypeConverter&, swift::SILOptions const&) + 143
14 swift-frontend 0x0000000107a0602e swift::performFrontend(llvm::ArrayRef<char const*>, char const*, void*, swift::FrontendObserver*) + 7150
15 swift-frontend 0x0000000107987e82 main + 1266
16 libdyld.dylib 0x00007fff20644f5d start + 1
17 libdyld.dylib 0x0000000000000087 start + 18446603339972718891
=== BUILD TARGET react-native-splash-screen OF PROJECT Pods WITH CONFIGURATION Debug ===
Check dependencies
CompileC /Users/grant/Library/Developer/Xcode/Derive...t-native-splash-screen/react-native-splash-screen-dummy.m normal x86_64 objective-c com.apple.compilers.llvm.clang.1_0.compiler
cd /Users/grant/repos/foo/foo-centres-app/packages/app/ios/Pods
export LANG=en_US.US-ASCII
export PATH="/Applications/Xcode.app/Contents/De...dk/tools:/Users/grant/Library/Android/sdk/tools/bin:/Users/grant/Library/Android/sdk/platform-tools"
/Applications/Xcode.app/Contents/Developer/Toolc...ld/Debug-iphonesimulator/react-native-splash-screen.build/Objects-normal/x86_64/react-native-splash-screen-dummy.o
CompileC /Users/grant/Library/Developer/Xcode/Derived...app/node_modules/react-native-splash-screen/ios/RNSplashScreen.m normal x86_64 objective-c com.apple.compilers.llvm.clang.1_0.compiler
cd /Users/grant/repos/foo/foo-centres-app/packages/app/ios/Pods
export LANG=en_US.US-ASCII
export PATH="/Applications/Xcode.app/Contents/D...y/Android/sdk/tools/bin:/Users/grant/Library/Android/sdk/platform-tools"
/Applications/Xcode.app/Contents/Developer/...uild/Debug-iphonesimulator/react-native-splash-screen.build/Objects-normal/x86_64/RNSplashScreen.o
** BUILD FAILED **
The following build commands failed:
CompileSwiftSources normal x86_64 com.apple.xcode.tools.swift.compiler
MergeSwiftModule normal x86_64 /Users/grant/Library/Developer/Xcode/DerivedData/foo-...or/lottie-react-native.build/Objects-normal/x86_64/lottie_react_native.swiftmodule
(2 failures)
info Run CLI with --verbose flag for more details.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @foo/[email protected] start: `scripts/start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @foo/[email protected] start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
➜ ~/repos/foo/foo-centres-app/packages/app git:(update-release-app-v2) ✗
The output of xcodebuild -list
Command line invocation:
/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild -list
User defaults from command line:
IDEPackageSupportUseBuiltinSCM = YES
Information about project "foo":
Targets:
foo
Build Configurations:
Debug
Release
Emp
Chad
Test
PreProduction
Master
If no build configuration is specified and -scheme is not passed then "Release" is used.
Schemes:
Chad
Development
Emp
Master
PreProduction
Release
Test





cd <path_to_your_project_ios_folder_where_you_can_see_your .xcworkspace file> && xcodebuild -listto your question? – Bridgeport