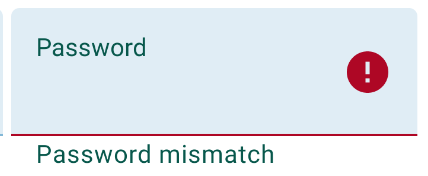
How can I change the colour of the error message that can be set to appear below the text field in a TextInputLayout (via setError(...) – see error state here)?
It normally shows as a red colour, which I want to change. Which item names/keys should I use in my styles.xml file to target the colour?
**Edit:**
Added app:errorTextAppearance key to my TextInputLayout:
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:id="@+id/welcome_current_week_container"
app:errorTextAppearance="@style/WelcomeErrorAppearance">
<EditText
..../>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
and the error appearance (set to green for testing):
<style name="WelcomeErrorAppearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@android:color/holo_green_dark</item>
</style>
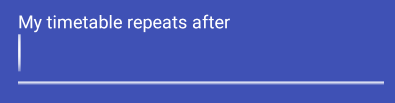
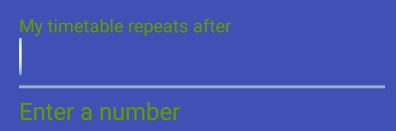
The result is that the hint as well as the error message is coloured (screenshots from scaled Android Emulator):
Regular (no error):
Error state:
Edit 2/Outcome:
When the error message appears, the hint above the field changes to the same colour as the error message, overriding hint colour – this is by design.