Version: Docker instance from here
According to the docs I can edit colours based on labels;
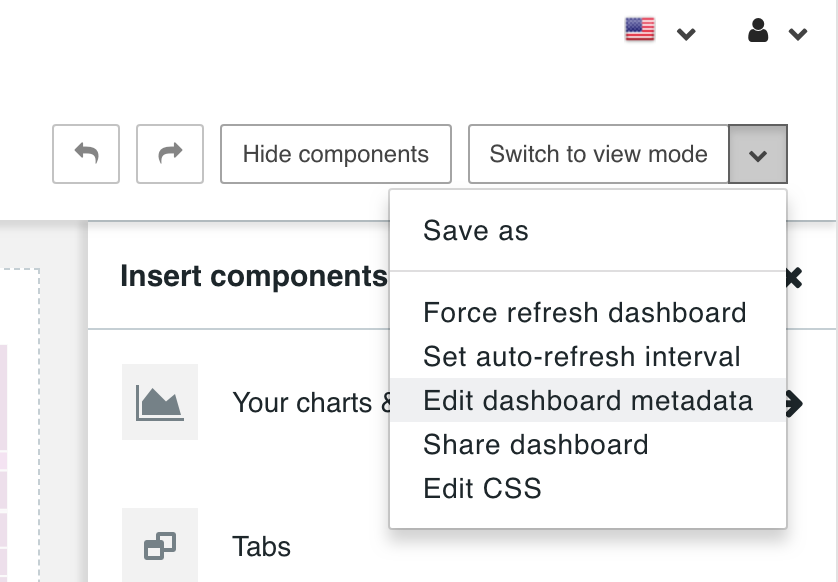
It is possible on a per-dashboard basis by providing a mapping of labels to colors in the
JSON Metadataattribute using thelabel_colorskey.
By adjusting the JSON found as below;
Where my code for JSON is;
{
"filter_immune_slices": [],
"timed_refresh_immune_slices": [],
"filter_immune_slice_fields": {},
"expanded_slices": {},
"label_colors": {
"A": "#007F3D",
"B": "#2C9F29",
"C": "#9DCB3C",
"D": "#FFF200",
"E": "#F7AF1D",
"F": "#ED6823",
"G": "#E31D23"
},
"default_filters": "{}"
}