Java JLabel icons are displaying with distorted pixels in JFrame. This is happening consistently with different png images (all 32x32). I am not scaling the images, they are displayed in the program 32x32, which I verified using getWidth and getHeight on the JLabel. The distortions appear in the same place each time the program is run, not randomly.
Screenshot using the example code provided below.

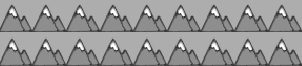
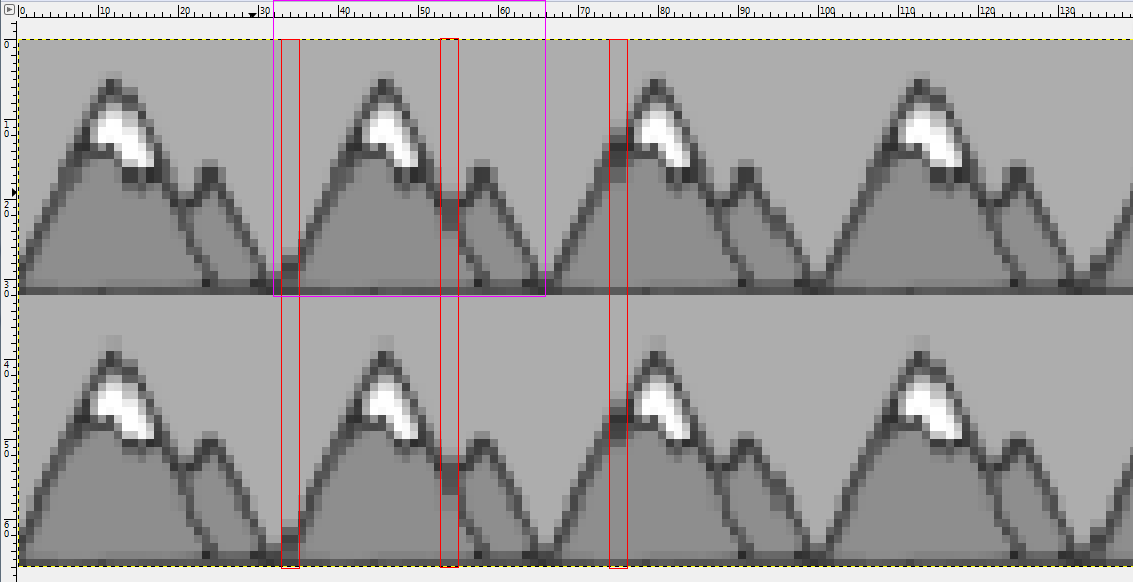
In this screenshot you can see an array of JLabel icons, each affected one differently.

When resizing the window from sideways, as the icon moves with the window, the distortions move across the icon like a vertical line.
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.net.URL;
public class FrameApp extends JFrame
{
public static void main(String[] args) throws IOException
{
FrameApp frameApp = new FrameApp();
}
private FrameApp() throws IOException
{
BufferedImage image;
URL url = new URL("https://i.sstatic.net/L5DGx.png");
image = ImageIO.read(url);
JLabel label = new JLabel(new ImageIcon(image));
add(label);
pack();
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}
Edit:
I am using JDK 11.0.3, Java SE Runtime Environment build 1.8.0_202, on Windows 8.1 64-bit.


Java(TM) SE Runtime Environment (build 1.8.0_77-b03)on Windows 7 gives no problem either. – SatyriasisHelp -> about. Here is the whole thing: IntelliJ IDEA 2019.1.3 (Community Edition) Build #IC-191.7479.19, built on May 28, 2019 JRE: 1.8.0_202-release-1483-b58 amd64 JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o Windows 8.1 6.3 – Andi