You can try this though this may not be a good solution,
@Composable
fun MyScreen() {
var fabHeight by remember {
mutableStateOf(0)
}
val heightInDp = with(LocalDensity.current) { fabHeight.toDp() }
Scaffold(
floatingActionButton = {
FloatingActionButton(
modifier = Modifier.onGloballyPositioned {
fabHeight = it.size.height
},
shape = CircleShape,
onClick = {},
) {
Icon(imageVector = Icons.Filled.Add, contentDescription = "icon")
}
},
floatingActionButtonPosition = FabPosition.End
) {
LazyColumn(
modifier = Modifier
.fillMaxSize()
.padding(it),
contentPadding = PaddingValues(bottom = heightInDp + 16.dp)
) {
items(100) {
Text(text = " Hello world Hello world Hello world Hello world Hello world")
}
}
}
}
Edit: Just simply add the modified paddings to contentPadding of LazyColumn
The hardcoded 16.dp is added because internally the Scaffold implementations has a private property that offsets the fab from the bottom.
![enter image description here]()
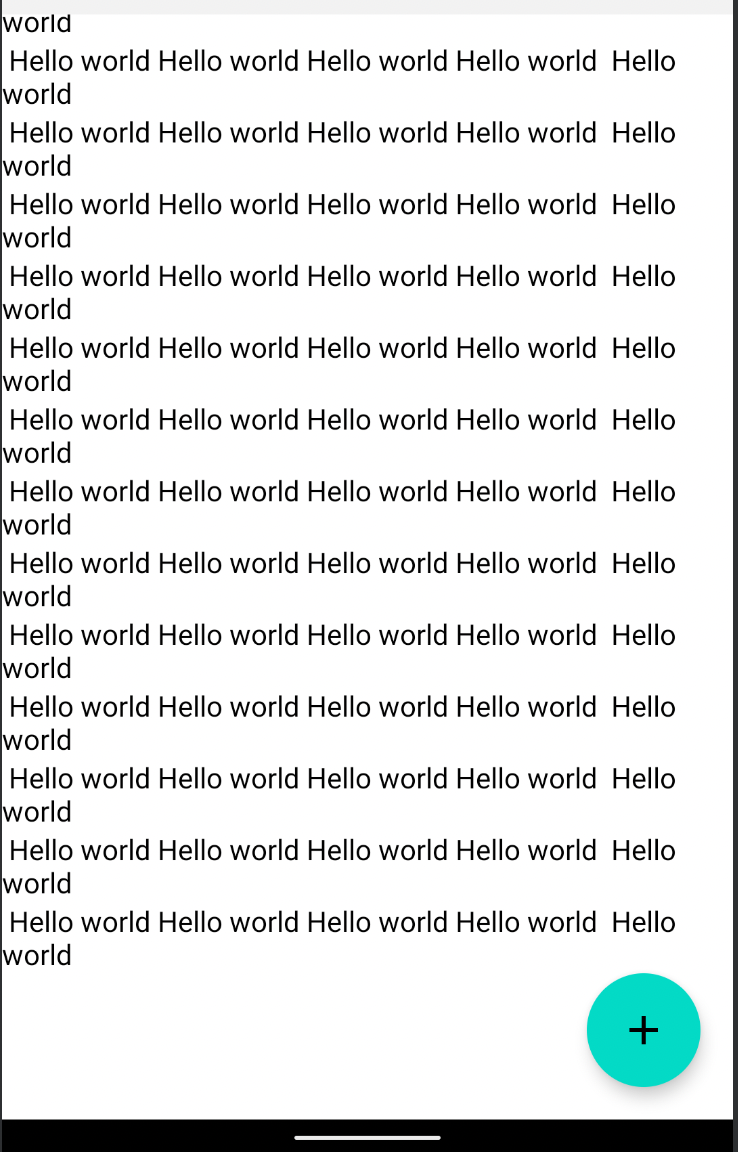
So having all of these will produce something like this:
![enter image description here]()