Does anyone know something more about Opera outline bug?
Check this out:
<div id="outline">TEST</div>
<div id="another-div">Another div</div>
#outline {
border: solid 1px #000;
outline: solid 1px red;
background-color: #fff;
width: 200px;
height: 200px;
}
#another-div {
position: absolute;
top: 100px;
left: 100px;
border: solid 1px #000;
outline: solid 1px blue;
background-color: #eee;
width: 200px;
height: 200px;
z-index: 5000; /* even this is not helping */
}
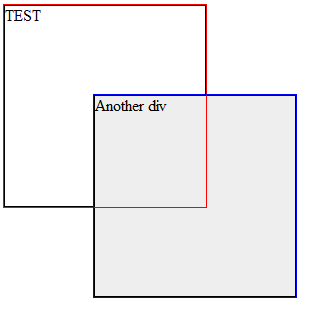
I'm using the latest Opera, I've checked on TWO different machines with different Opera versions all of them render it like:
What's THAT? In any FF/Safari/Chrome the outline goes below grey area, but in Opera it's still above (even if div parent is way below!).
Google search gives only "Opera 9.5+ CSS bug: rendering outline over absolute positioned" link, but it doesn't want to open.
Any temporary fixes? Or maybe I'm blind and made a horrible mistake somewhere?