I am trying to connect to a websocket. I would like to add cookies from the actual website login, so the server (which is NOT mine), knows who I am (events are account specific).
var opts = {
extraHeaders: {
'Cookie': "_ga=GA1.2.17432343994.1475611967; _gat=1; __cfduid=dc232334gwdsd23434542342342342475611928"
},
}
function socket() {
var socket = io(websiteURL, opts);
var patch = require('socketio-wildcard')(io.Manager); patch(socket);
socket.on('connect', function () {
console.log(" > [Connected]");
});
socket.on('*', function (data) {
console.log(" >>> " + data);
});
socket.on('disconnect', function () {
console.log(" > [Disconnected]");
});
}
The connection itself works fine, since I am receiving the public events from the website (not per-account ones).
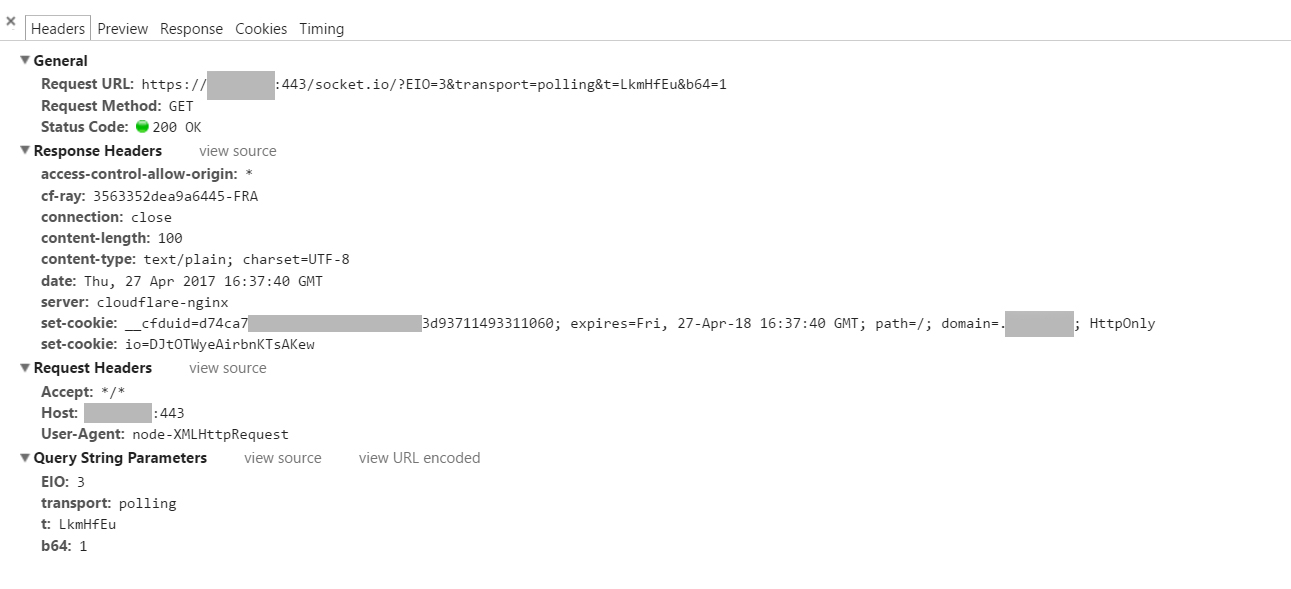
I tried to find the problem using node-inspector.
This is the first request that is being done. It seems like the request headers are empty and the cookies are missing from there.
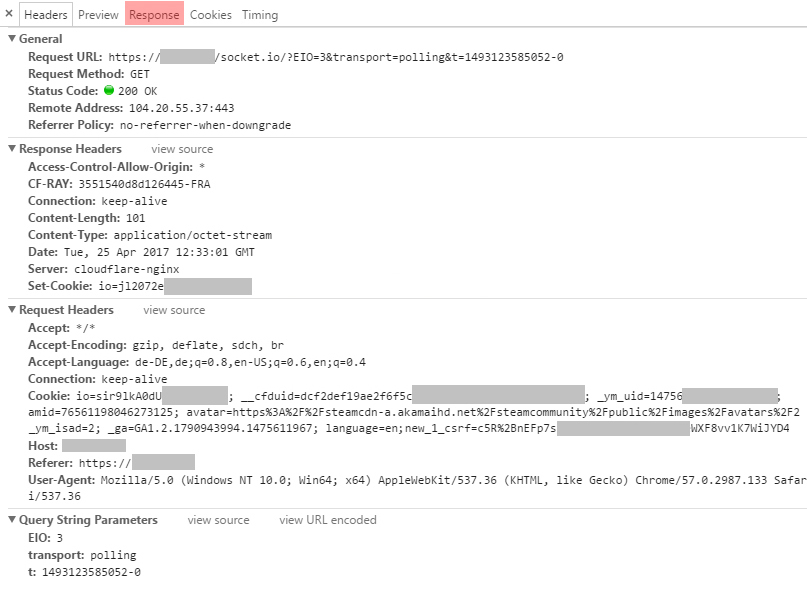
Normal usage of the website in chrome: 
(Yes, I am sending less cookies in node, just to see if they pop up in the request cookies)
Am I doing something wrong? How would I add cookies the right way?