I found a very confusing issue in programming with Unity's UI rectTransform:
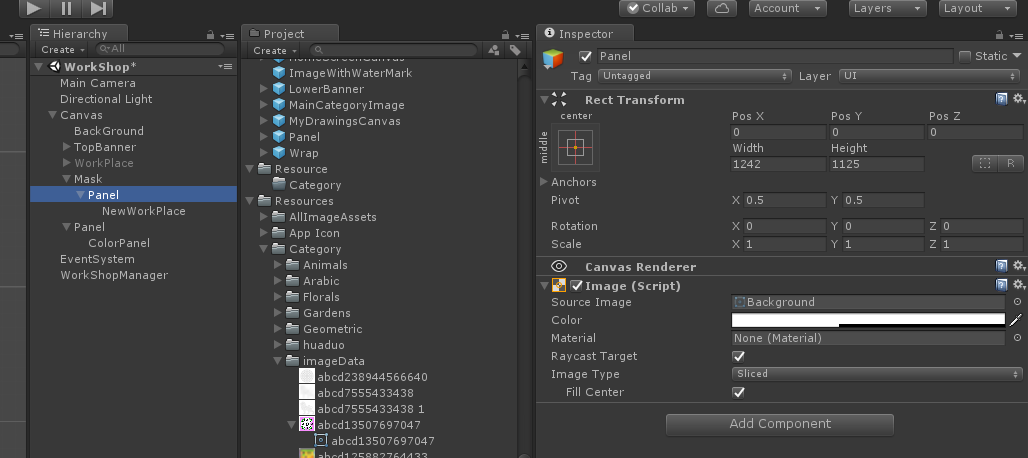
in the inspector, we can find that the RectTransform's position was set to (0,0,0)

but in the code in Start(), when I print the position:
parentObject = transform.parent.gameObject;
Debug.Log("parentObject rectTransform :" + parentObject.GetComponent<RectTransform>().localPosition);
This will give me a position of:
parentObject rectTransform :Panel: (0.0, -562.5, 0.0)
UnityEngine.Debug:Log(Object)
NewWorkerController:Start() (at Assets/Scripts/NewWorkerController.cs:60)
Things will be even more confusing when we try to get the position instead of the localPosition:
parentObject rectTransform :Panel: (621.0, 1365.5, 0.0)
UnityEngine.Debug:Log(Object)
NewWorkerController:Start() (at Assets/Scripts/NewWorkerController.cs:60)
I have also checked the posX and posY of this rectTransform during playMode which indict that it has not been changed(kept showing (0,0,0))
What's wrong with that?

GameObject? – IdlenewWorkPlacewhich is the child ofPanelin the Hierarchy – Berey.GetComponent<RectTransform>().positioninstead of.GetComponent<RectTransform>().localPosition– Idlepositionwill get an even more wired result. – Berey