I'm looking for how to implement like WhatsApp cell swiping, I already have implemented the cell swiping animation using UIPanGestureRecognizer, the only left is performing the interactive animation -adding the new UIViewController to the window and showing it based on the gesture recognizer velocity and X-axis value-.
Some additional note to be accurate on what I want to achieve:
I have a
UITableViewController, which has customUITableViewCells in it. I want to be able to drag a cell from left to right to start the interactive animations. (Note: I already have implemented the cell swiping).The new
UIViewControllerwill be pushed from left right.While swiping the cell, the
UITableViewController's view will be moving to the right, at that point, I want to show the pushingUIViewControllerbeside it.
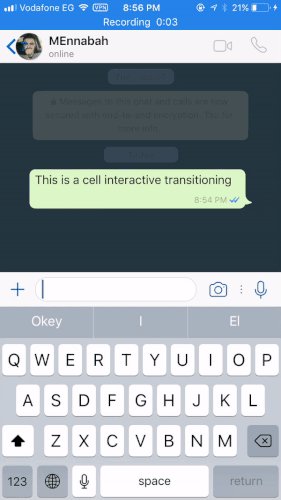
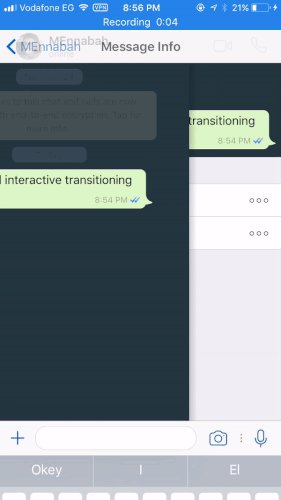
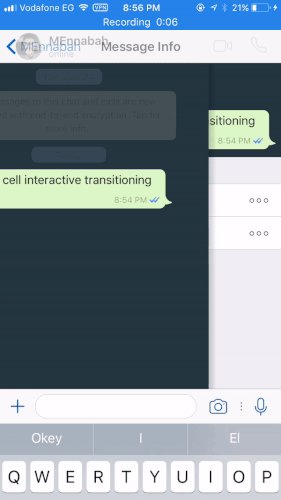
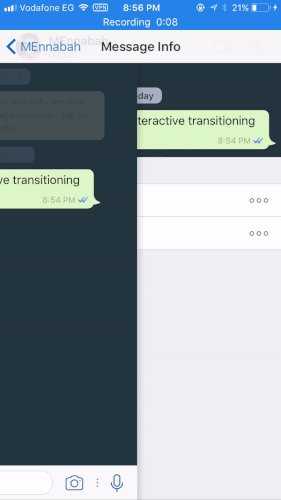
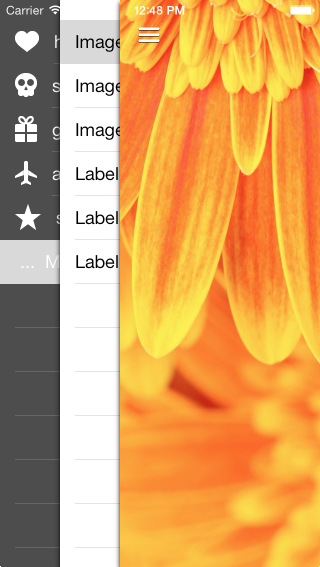
Here's a GIF for more details on what I need (The GIF is swiping the cell from right to left, I need the opposite):



UIViewControllerInteractiveTransitioning. You also might want to play around with one of the many examples available by searching foriOS slide menuoriOS slide drawer– Costard