While using Angular Material radio buttons, I wanted to make them in 2 directions -> 2 at the left of the screen and 2 at the rightmost of the screen.
Inside an accordion I have 4 radio button options of which I want to position 2 at the left and 2 at right most.
I am using the mat-radio-button to accomplish this.
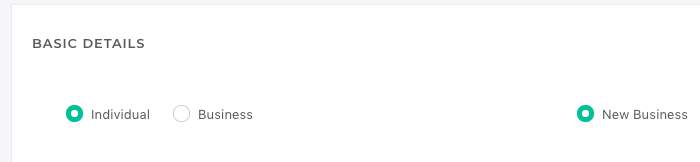
In the below code I have got the buttons on the left, but want to position a few more on the right, like in the image attached below.
<mat-accordion>
<mat-expansion-panel [expanded]="step === 0" (opened)="setStep(0)">
<mat-expansion-panel-header>
<h3 class="m-portlet__head-text">
Basic Details
</h3>
</mat-expansion-panel-header>
<div class="m-form m-form--fit m-form--label-align-right m-form--group-seperator">
<div class="m-portlet__body">
<div class="form-group m-form__group row">
<div class="m-radio-list">
<mat-radio-group class="example-radio-group" (change)="changeComboo($event)" [(ngModel)]="choosePolicyType">
<p>
<mat-radio-button class="example-radio-button" *ngFor="let pType of policyTypes" [value]="pType">
{{pType}}
</mat-radio-button>
</p>
</mat-radio-group>
</div>
</div>
</div>
<div *ngIf="choosePolicyType=='Individual'">
<div class="form-group m-form__group row">
<div class="col-lg-6">
<mat-form-field appearance="outline">
<mat-label>First Name</mat-label>
<input matInput placeholder="">
</mat-form-field>
<label class="col-lg-2 col-form-label"></label>
<mat-form-field appearance="outline">
<mat-label>Last Name</mat-label>
<input matInput placeholder="">
</mat-form-field>
</div>
</div>
component.ts, where the contents of the radio button is defined:
choosePolicyType: string;
policyTypes: string[] = ['Individual','Business'];
Radio button positioning:


float-rightBootstrap class – Clisthenes