This took some time to figure out but here's the solution.
Create Blob Storage(s)
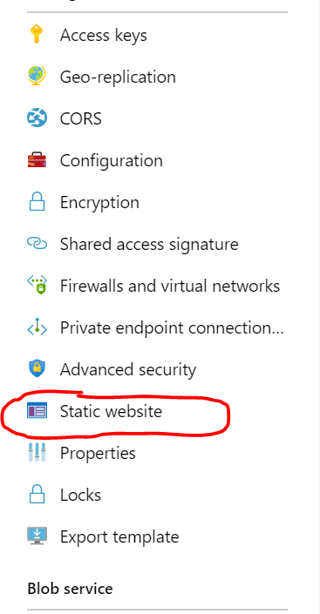
To host the SPA you'll need blob storage accounts in Azure and these storage accounts should be configured to receive static webpage traffic. Navigate to Settings and then Static website in the blob storage settings.
![enter image description here]()
To add content here - navigate to your blob storage again and you should see a container named $web.
Now the $web container is the one that you should put all your static files in, just make sure it's publicly accessible (depending on how you created it, it might not be)
More documentation on how to make a static website using blob storage is here: https://learn.microsoft.com/en-us/azure/storage/blobs/storage-blob-static-website
Get the static website endpoint
Once you enabled the static website and click on the static website blade, it should give you a different endpoint than the regular blob access endpoint - one that supports the static website. Something that looks like: https://somerandomstorageaccount.z8.web.core.windows.net/
Add the static website endpoint(s) to Azure Front Door as back-end
Navigate to your Front Door designer
![enter image description here]()
Navigate to your Back-end pool and add a new entry if you don't have anything.
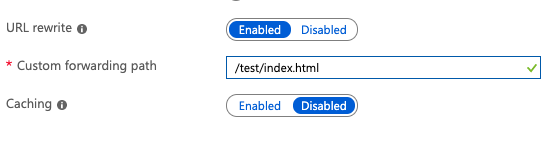
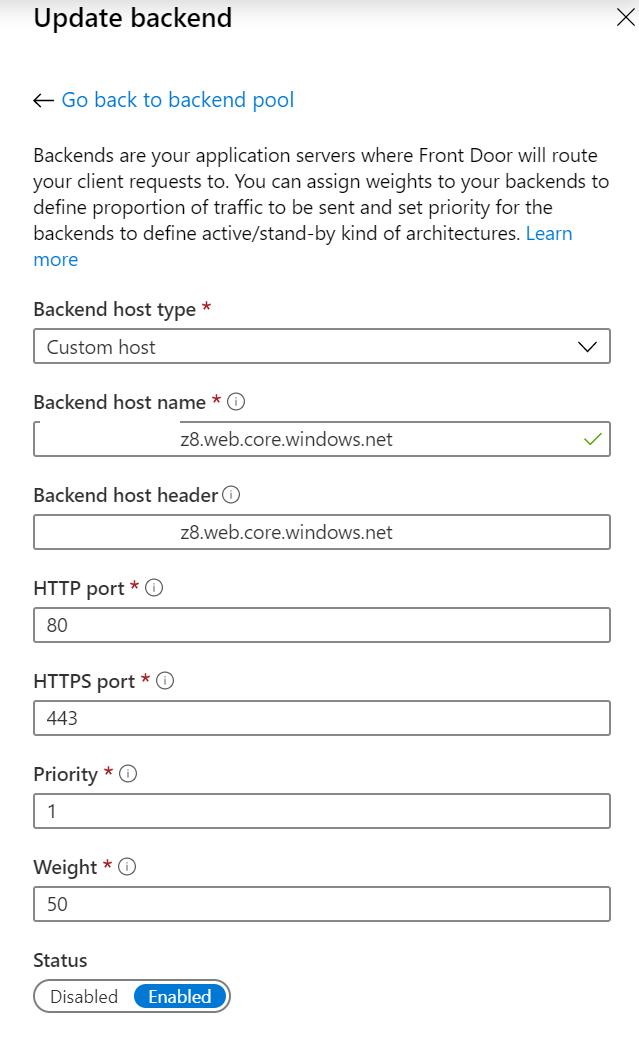
You should now add this new website endpoint as a back-end to your Azure Front Door. Picture below is the update configuration, but adding it is equally simple, you just add it as a Custom Host back-end type and point it to your blob static website location.
![enter image description here]()
To enable better performance, use multiple storage accounts (from different regions) and add all of those to back-end in your Front Door configuration and turn-on the caching in Front Door.