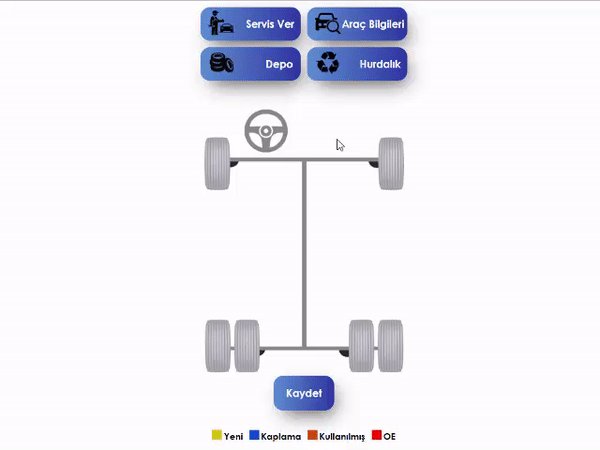
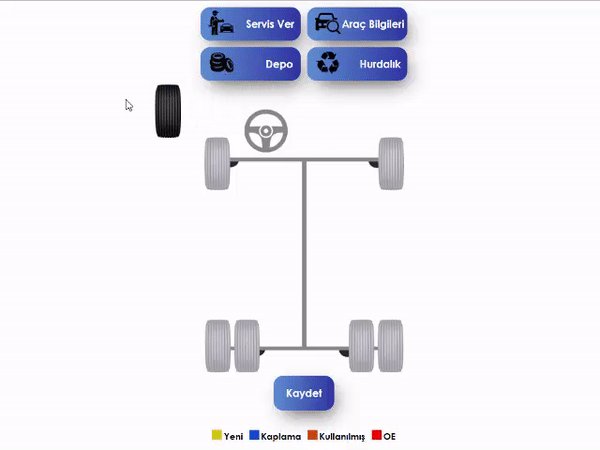
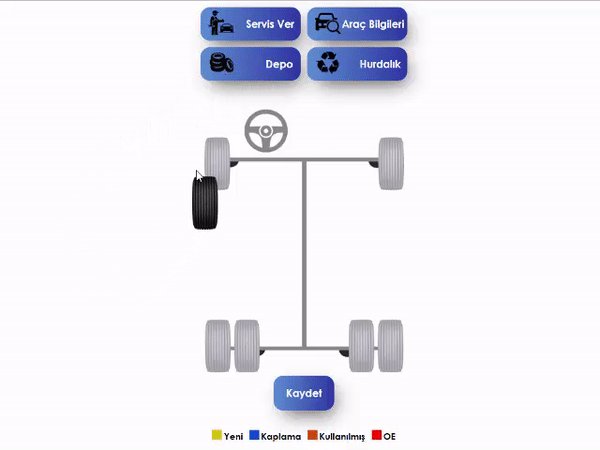
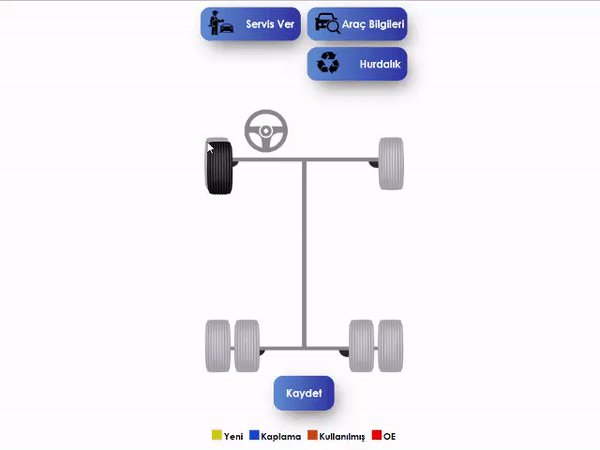
It appears to have been activated when I examined the item. This class is:"cdk-drop-list-receiving". How do I do what I want not to be lost in any way? Thank you in advance.
Alternative Image URL: https://i.hizliresim.com/DOOkP6.gif
This is not a problem unique to me. You can also see the example. Perform a transfer operation, you will find that it is "hidden" from the list before you leave it. https://stackblitz.com/edit/angular-cdk-drag-drop
Don't let him disappear without releasing the element I want.