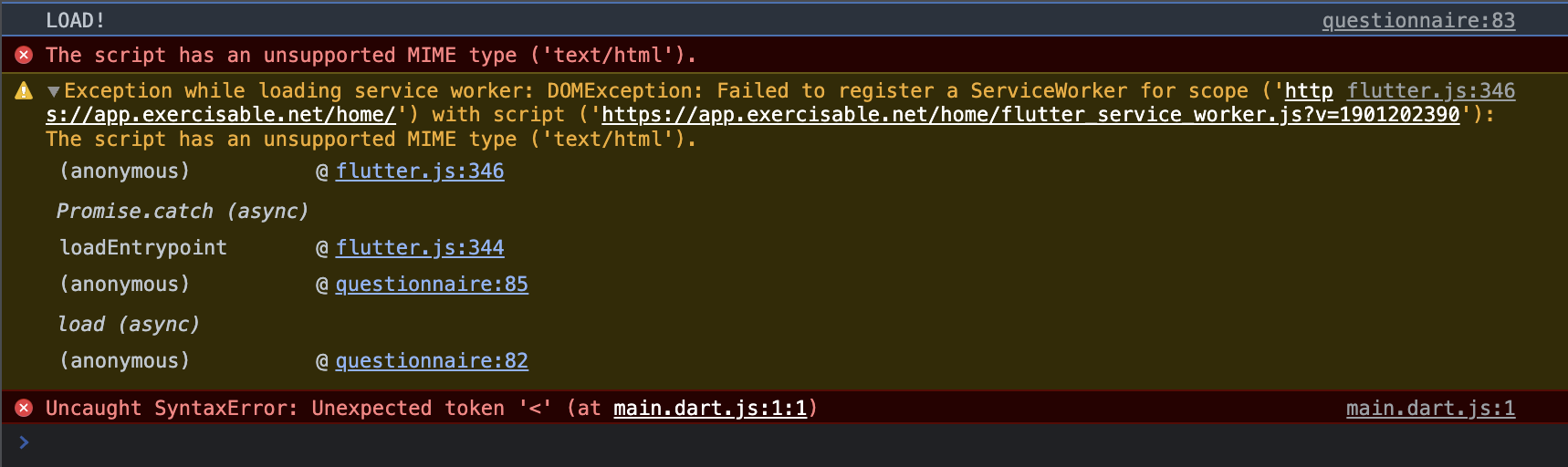
My flutter web app won't start, I see the following errors in the browser console:
This behavior only occurs when deployed on vercel. I don't get this error when deploying on firebase hosting.
Furthermore, this error only occurs for nested routes. It works when I open my deployed app without a subpath in the URL.
The error must occur somewhere in the loadEntrypoint function
<script>
window.addEventListener('load', function (ev) {
console.log("LOAD!");
// Download main.dart.js
_flutter.loader.loadEntrypoint({
serviceWorker: {
serviceWorkerVersion: serviceWorkerVersion,
}
}).then(function (engineInitializer) {
console.log("INIT");
return engineInitializer.initializeEngine();
}).then(function (appRunner) {
console.log("RUN");
return appRunner.runApp();
});
});
</script>
Interesting here is that it says Failed to register a ServiceWorker for scope ('https://domainname.net/home/') even though I load the page https://domainname.net/home/questionnaire. In general I expect it would register the ServiceWorker at https://domainname.net but I don't know much about ServiceWorkers anyways...
I'm especially puzzled about this because this only happens on vercel but as the error occurs somewhere in web/index.js, it assume my hosting provider should have not influence on this behavior?
Any ideas?