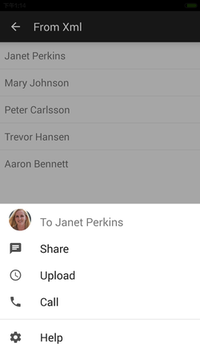
I have a button which on clicking opens another activity which comes up from below and covers half the screen. I searched about it but did not get any useful approach except the overridePendingTransition function which is useful in getting the animation on activity transition, but this didn't solve my problem. I know this is done in google hangout as shown in the images but can't find any useful solution.
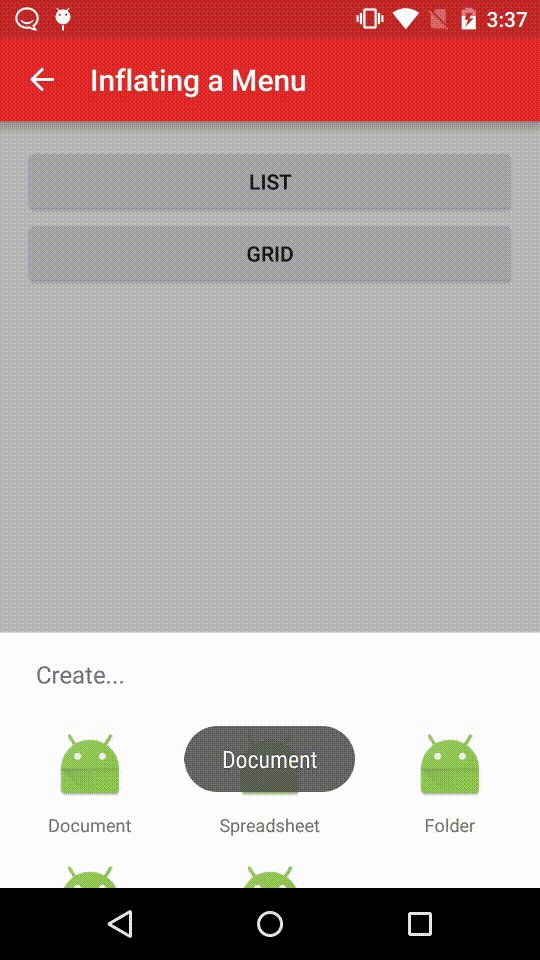
When we press the button this activity comes up and covers half the screen size

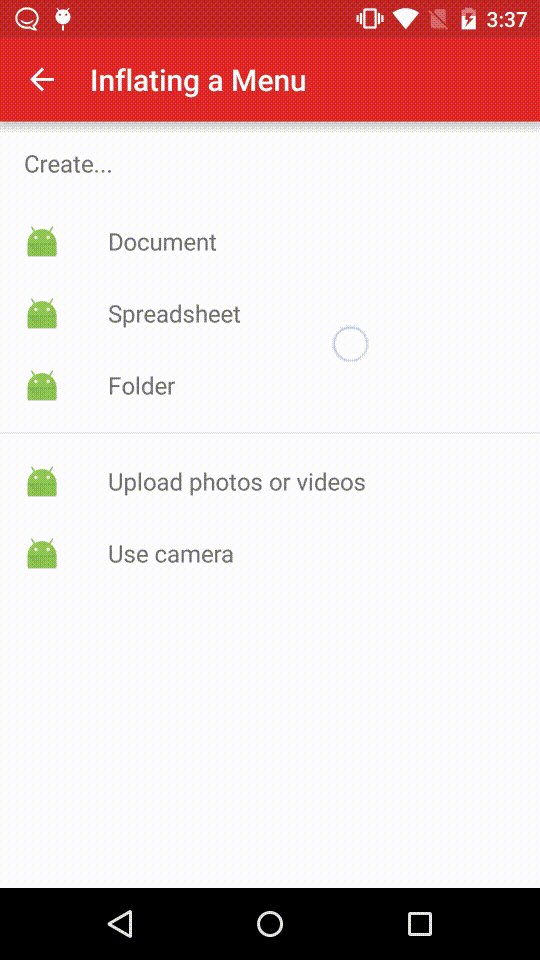
when we scroll up the activity becomes our main activity

Any idea how this can be done?
Thanks