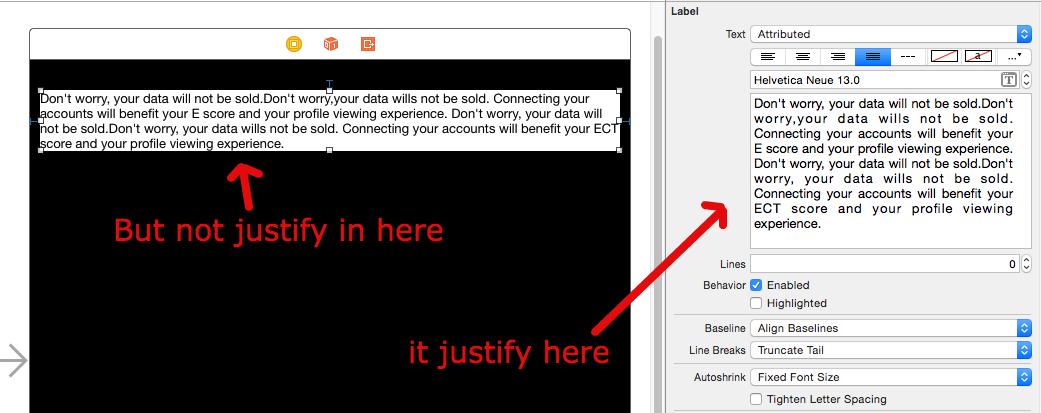
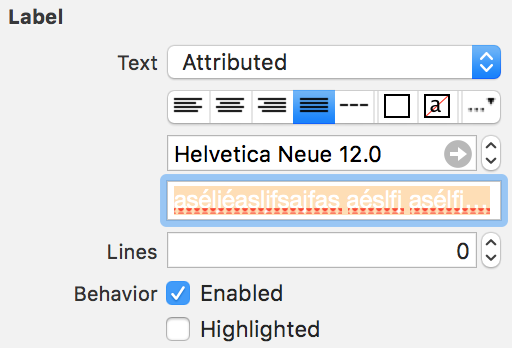
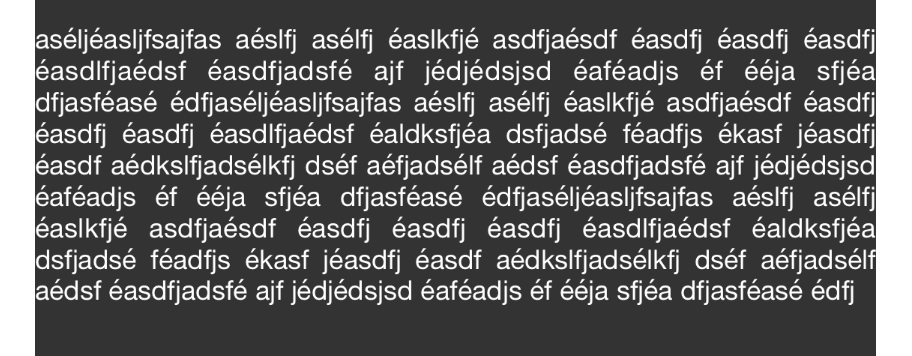
I want to align justify my text in UILabel but it seem like not work. However, another align is left,right,center work.
I'm using XCode 7.2. I have tested on simulator and real device but it produce same problem
My text:
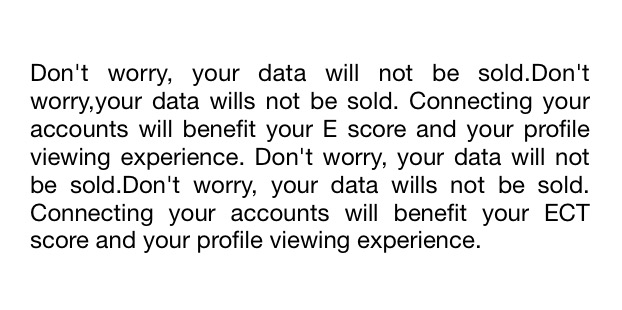
Don't worry, your data will not be sold.Don't worry,your data wills not be sold. Connecting your accounts will benefit your E score and your profile viewing experience. Don't worry, your data will not be sold.Don't worry, your data wills not be sold. Connecting your accounts will benefit your ECT score and your profile viewing experience.
with font : Helvetica Neue 13.0 and trailing/leading: 10
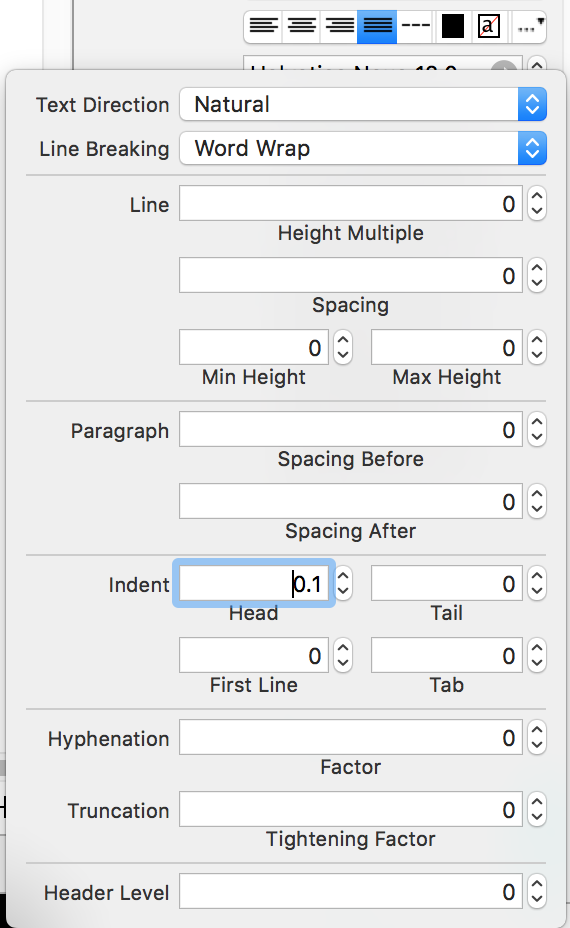
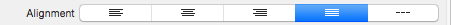
Same problem if I use align in here to justify text

I don't know why this happened to me. Please give me some instruction for fix it. Any help would be great appreciated