I'm trying to build a small application on Nativescript-vue where I'm having backend laravel framework for api calls which needs to be called to get relevant data. For example if user wants to login he needs to validate its credentials through api oauth/token so I'm trying to call this through axios here is my code:
My settings.js file contains.
export const authHeader = {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
this is being imported inside my axios calls:
const postData = {
grant_type: 'password',
username: user.email,
password: user.password,
client_id: clientId,
client_secret: clientSecret,
scope: '',
provider: provider
}
const authUser = {}
axios.post(authUrl, postData, {headers: authHeader}).then(response => {
console.log('Inside oauth/token url')
if(response.status === 200)
{
console.log('response received')
}
})
.catch((err) => {
if(err.response.status === 401){
reject('Validation error')
}
else
reject('Something went wrong')
})
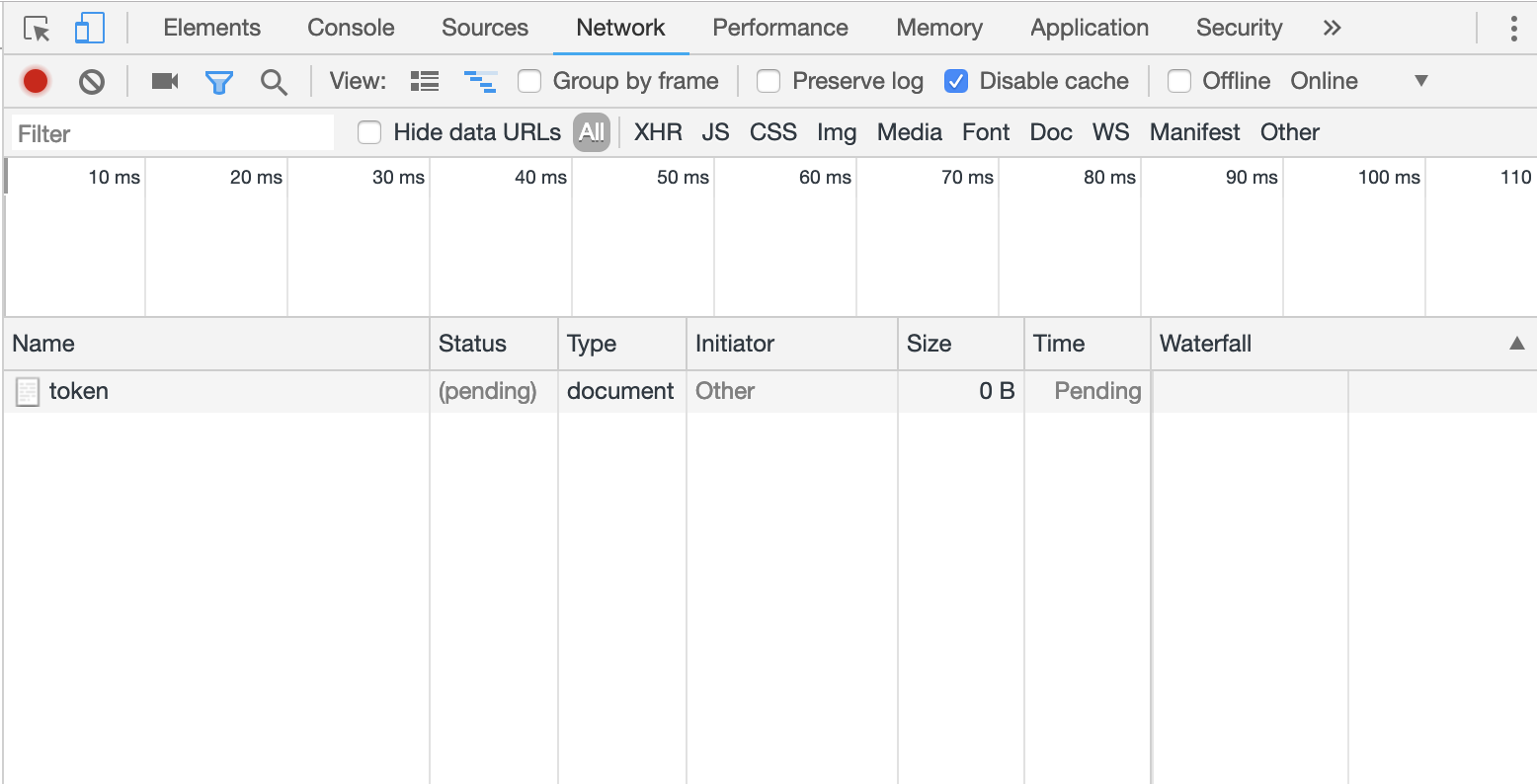
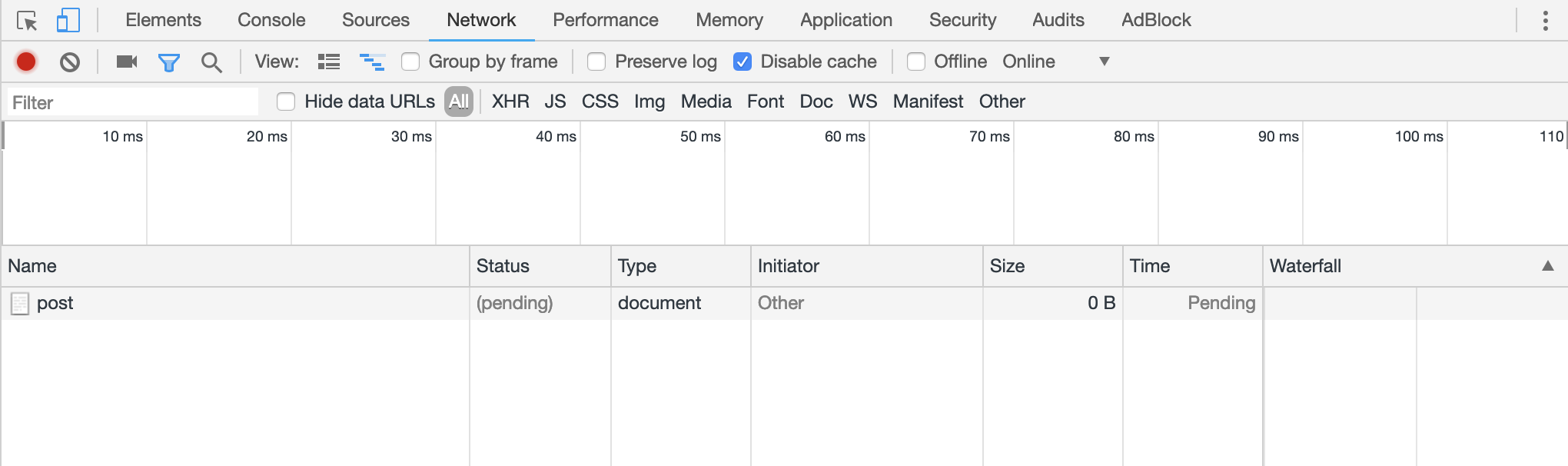
when I try to build with command tns debug android --bundle I get chrome-devtools which shows me:
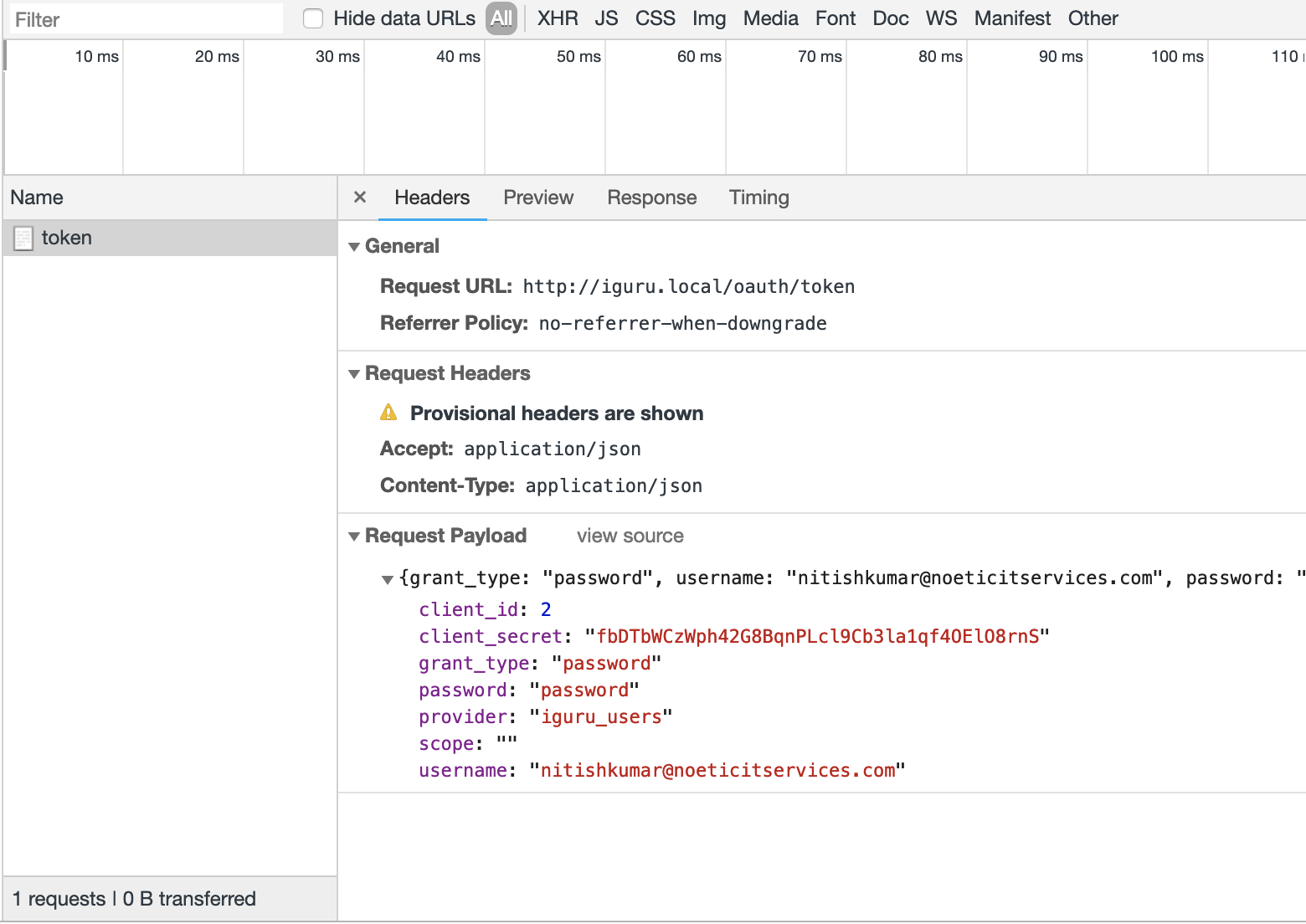
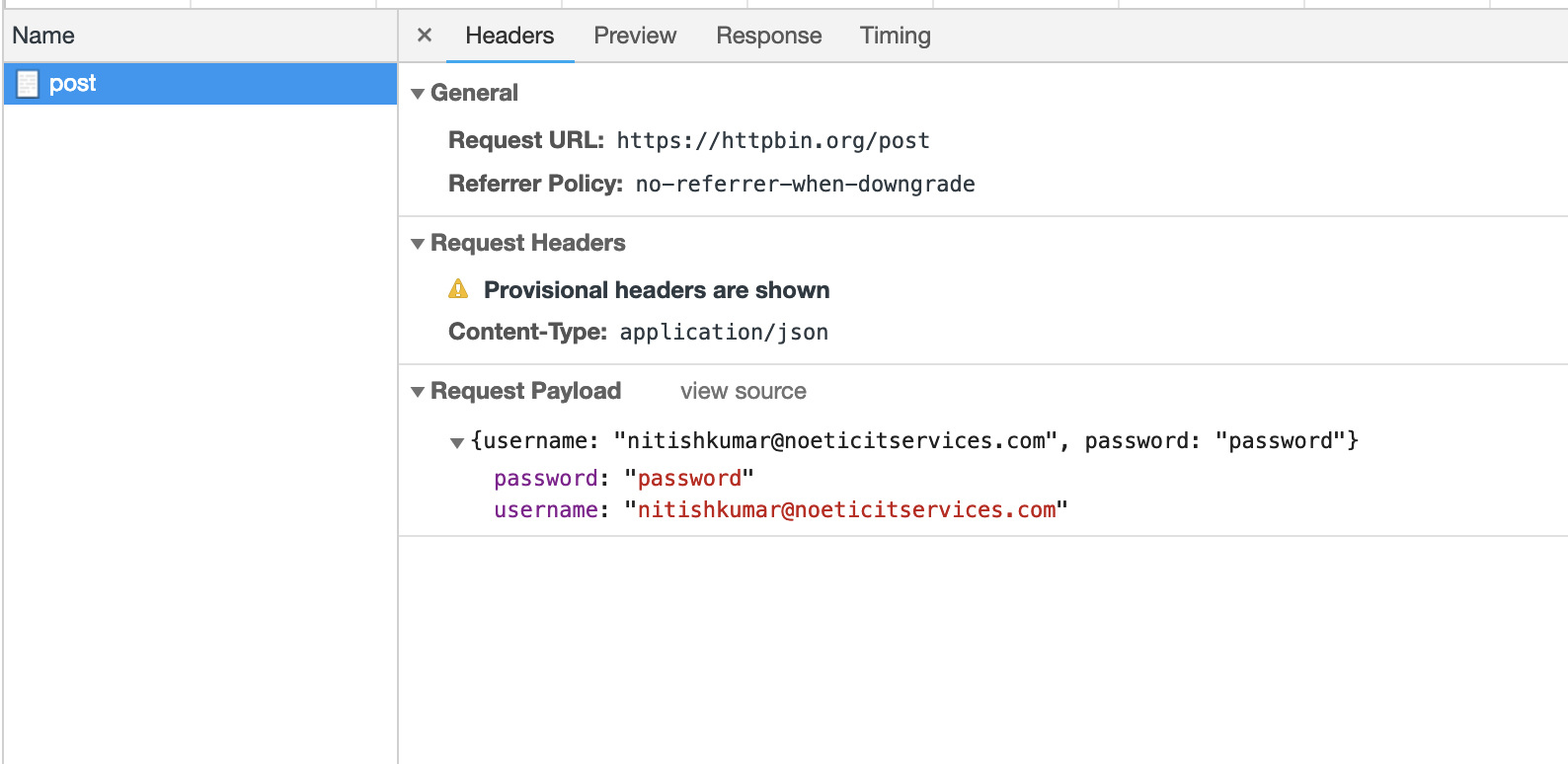
Digging more deep into it I can see headers are being passed but those are only provisional:
As you can see I've console.log inside my application which show me:
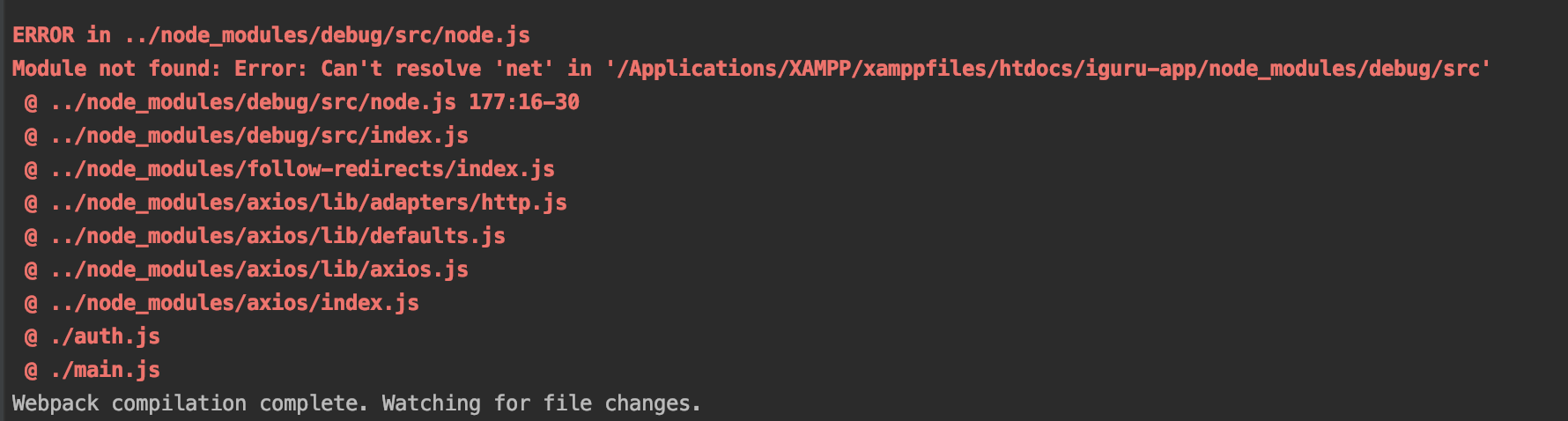
Even while compiling I get following errors:
Guide me how can I achieve this. Thanks.
Edit:
Similarly I used nativescript's own http documentation something like this:
const httpModule = require("http");
httpModule.request({
url: "http://iguru.local/oauth/token",
method: "POST",
headers: { "Content-Type": "application/json" },
content: JSON.stringify({
grant_type: 'password',
username: this.user.email,
password: this.user.password,
client_id: 'check',
client_secret: 'check',
scope: '',
provider: 'check'
})
}).then((response) => {
// Argument (response) is HttpResponse
console.log('Action called')
if(response.status === 200)
{
console.log('Response recieved')
}
}, (e) => {
console.log('Something went wrong')
});
I'm getting the same result, moreover I tried api from server end ex http://confidenceeducare.com/oauth/token it happens to be same. Normal Vue application calls the api perfectly fine. I guess there is some problem with the nativescript application. Do I need to import something more? I'm stuck with it.
If anybody is thinking my api end point is broken, I tried using the urls mentioned in example i.e. https://httpbin.org/post:
and:
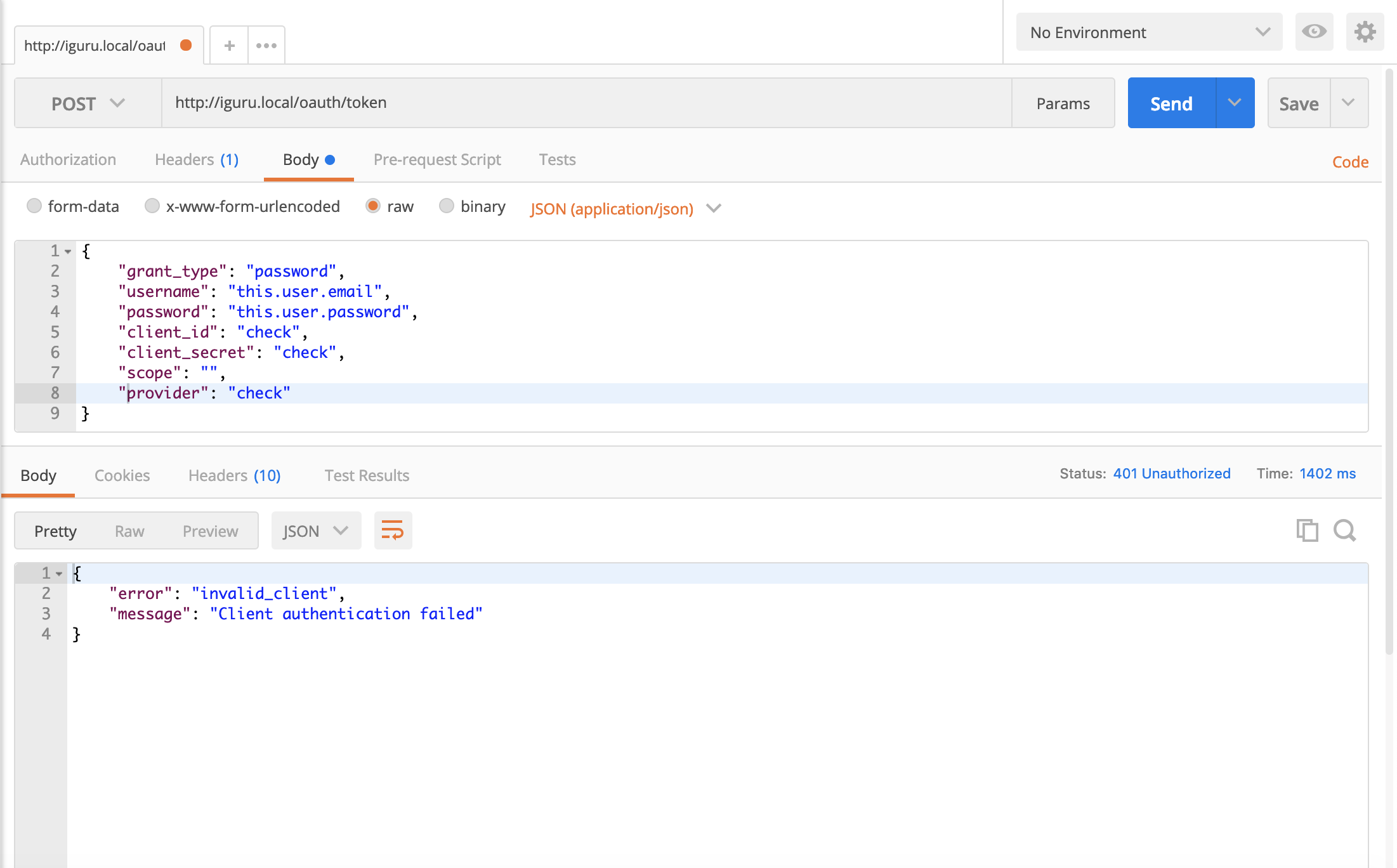
When I checked my api in postman it is working over there, I'm getting at least a response with status code:
Edit 2: For reference github repository https://github.com/nitish1986/sample_mobile_app








{ withCredentials: true }kind of option to make it work with authentication? And you probably don't need your objectauthHeader– Farika