Here's the plugin: https://github.com/blueimp/jQuery-File-Upload
I'm having a problem getting the response I want from the plugin after uploading a file.
On the page with the plugin, I have the following
$('#fileupload').fileupload(
'option',
{
'maxNumberOfFiles' :1,
'url' : '/admin/upload_handler.php'
}
);
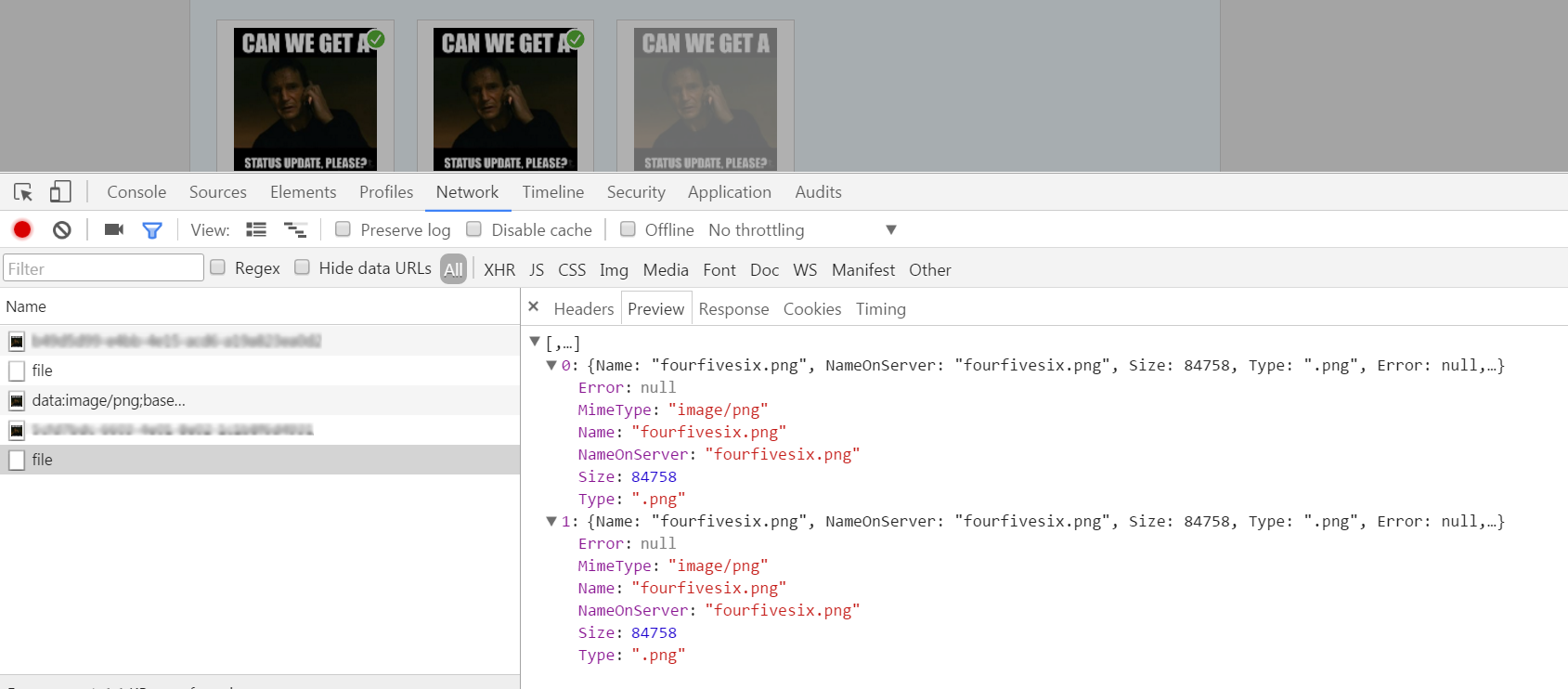
In upload_handler.php I successfully retrieve the uploaded files from $_FILES and do stuff, then send a response back in JSON. I've confirmed using Firebug that the response is in the proper format:
[
{
"url" : "image_url",
"thumbnail_url" : "image_th_url",
"delete_url" : "test",
"delete_type" : "DELETE",
"name" : "foobar.jpg",
"size" : 7419
}
]
But the callback can't find the files array, and I get the error: 'Empty file upload result'. I feel like I'm missing something crucial here--I can't find anything in the docs, forums, or Stack Overflow. I appreciate any help.