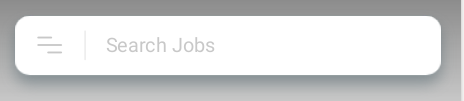
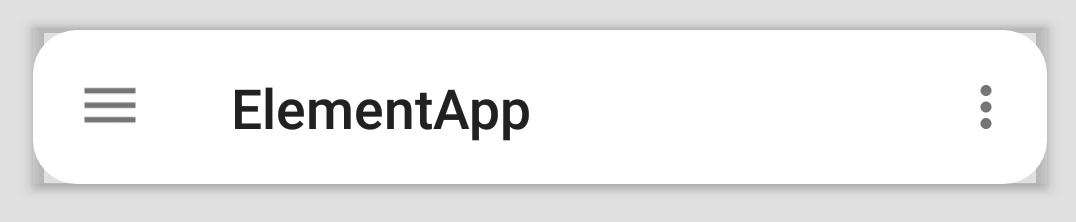
This is my code that I try to create toolbar with rounded corners shown in picture.
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:background="@android:color/transparent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_actionbar" />
</android.support.design.widget.AppBarLayout>
bg_actionbar.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/white" />
<corners android:radius="16dp" />
</shape>